auf YT bestimmte Farbe ändern ?
-
Dato -
13. Mai 2021 um 20:45 -
Erledigt
-
-
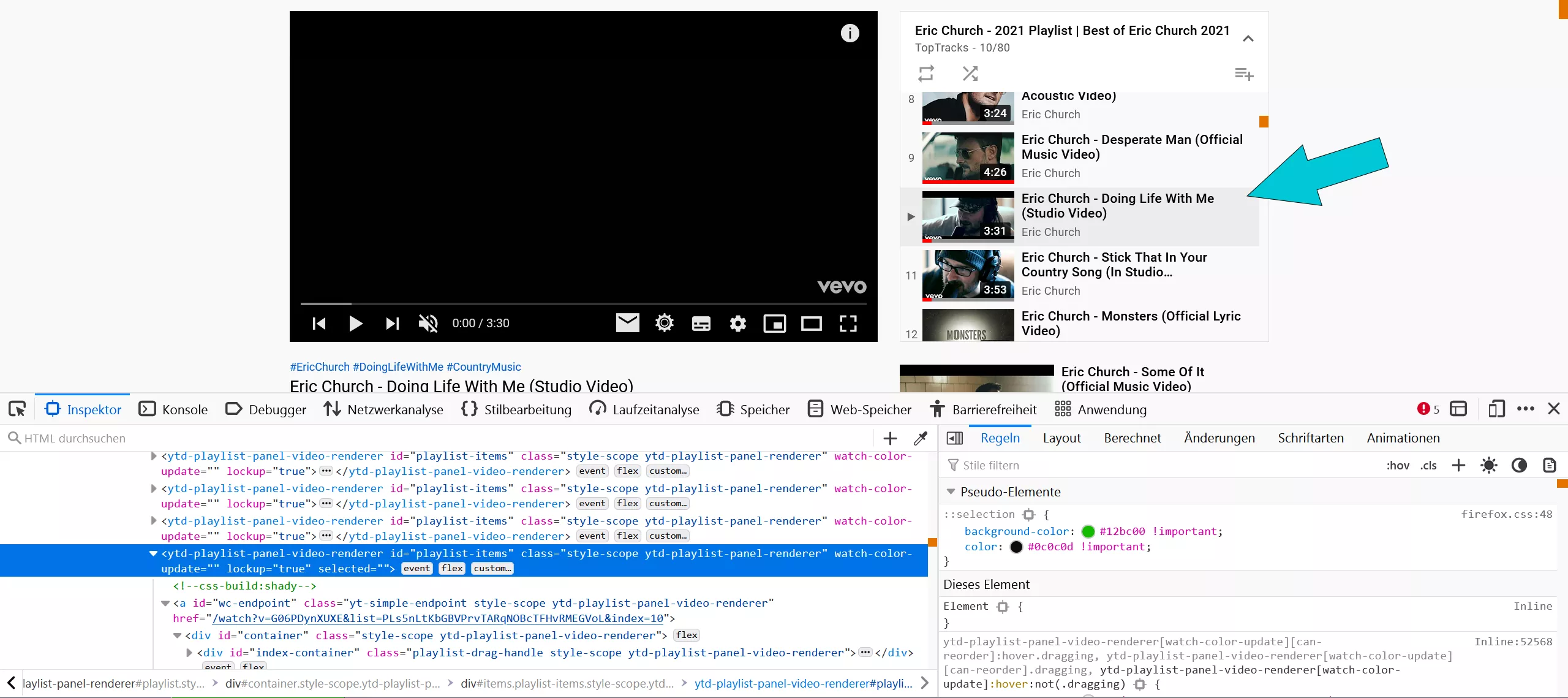
bei mir klappt es so.
wein nur nicht ob es richtig ist.
CSS/* Playlist - wenn mit Maus */ ytd-playlist-panel-video-renderer[watch-color-update][can-reorder]:hover.dragging, ytd-playlist-panel-video-renderer[watch-color-update][can-reorder].dragging, ytd-playlist-panel-video-renderer[watch-color-update]:hover:not(.dragging) { background-color: rgba(98, 0, 164, 0.1) !important; /* Purple 70 */ } /* Playlist - wenn Markiert */ ytd-playlist-panel-video-renderer[selected][watch-color-update] { background-color: rgba(98, 0, 164, 0.1) !important; } -
Wenn es das macht, was du möchtest, dann ist es auch richtig.
-
*forget it* Änderung
Zusammengefasst:
Codeytd-playlist-panel-video-renderer[watch-color-update][can-reorder]:hover.dragging, ytd-playlist-panel-video-renderer[watch-color-update][can-reorder].dragging, ytd-playlist-panel-video-renderer[watch-color-update][selected], ytd-playlist-panel-video-renderer[watch-color-update]:hover:not(.dragging) { background-color: rgba(98, 0, 164, 0.1); /* Purple 70 */ }Das !important kann man weglassen.
Ergänzend, für diese Einträge gibt es eine ID
-
Super,
Danke