- Firefox-Version
- 88.0.1
- Betriebssystem
- Windows 10
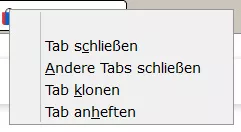
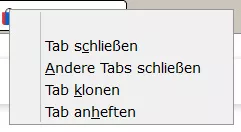
Mir ist aufgefallen, dass es einen leeren Eintrag ohne Text im Tab-Kontextmenü gibt.
Sieht so aus

Wie bekomme ich diese leere Fläche oben ausgeblendet?
Mir ist aufgefallen, dass es einen leeren Eintrag ohne Text im Tab-Kontextmenü gibt.
Sieht so aus

Wie bekomme ich diese leere Fläche oben ausgeblendet?
Hallo,
deaktiviere alle deine Anpassungen, wie du den Verursacher gefunden hast. Dann zeige uns den Verursacher und wir finden vielleicht eine Lösung.
Bezogen auf das Tab-Kontextmenü habe ich diese Anpassungen
#context_closeTabOptions,
#context_selectAllTabs,
#context_bookmarkTab,
#context_moveTabOptions,
#context_reloadTab,
menuitem[label="Tab stummschalten"],
menuitem[label="In neues Fenster verschieben"],
#context_sendTabToDevice,
#context_reloadAllTabs,
#context_bookmarkAllTabs,
#context_closeTabsToTheEnd,
#context_undoCloseTab,
#tabContextMenu > menuseparator:nth-child(11),
#tabContextMenu > menuseparator:nth-child(18),
#tabContextMenu > menuseparator:nth-child(3),
#context_sendTabToDevice_separator,
#tabContextMenu > menuseparator:nth-child(10),
#tabContextMenu > menuseparator:nth-child(16),
#tabContextMenu > menuseparator:nth-child(15),
window#main-window popupset#mainPopupSet menupopup#tabContextMenu menuseparator{
display:none!important
}
#context_closeOtherTabs{
-moz-box-ordinal-group: 1 !important;
}
#context_duplicateTab{
-moz-box-ordinal-group: 2 !important;
}
#context_pinTab{
-moz-box-ordinal-group: 3 !important;
}
#context_reopenInContainer {
display: none !important;
}(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_undoCloseTab');
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
tabContextMenu.removeChild(document.getElementById('context_closeTabOptions'));
})();Und so gut kenne ich mich nicht aus, dass ich jetzt gezielt die Anpassungen bearbeiten kann.
Aber hier gibt es sicher jemand, der mir einen Tipp bzw. Lösung geben kann.
Und der genannte Eintrag kam nach einem Update. Wahrscheinlich war es das letzte Update.
der mir einen Tipp bzw. Lösung geben kann.
Ändere das Script bitte mal zu:
(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_undoCloseTab');
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
// tabContextMenu.removeChild(document.getElementById('context_closeTabOptions'));
})();Mir ist aufgefallen, dass es einen leeren Eintrag ohne Text im Tab-Kontextmenü gibt.
Nur mal so: Warum nutzt du überhaupt noch Tabs, wenn du 90 % der Tabeinträge ausblendest.
Ändere das Script bitte mal zu:
Hat funktioniert, vielen Dank!
Freut mich, wie immer gern geschehen ![]()
Nur mal so: Warum nutzt du überhaupt noch Tabs, wenn du 90 % der Tabeinträge ausblendest.
Einen Zusammenhang zwischen Nutzen und der Anzahl der Einträge herzustellen ist wohl kaum möglich.
Weniger ist Mehr. ![]()

