- Firefox-Version
- 89.0
- Betriebssystem
- Win10 Home
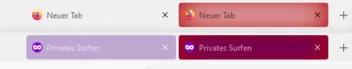
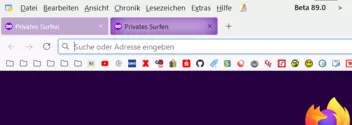
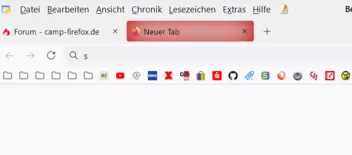
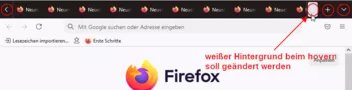
zu dem "mehr" komme ich später, aber erst einmal wäre mir wichtig die Tabs einzufärben.
Mein Code für ff89 ist momentan
CSS
/* aktiven Tab einfärben */
.tab-background[selected="true"]{
background-color:transparent!important;
box-shadow: inset 0px 0px 40px 0px #b60202 !important;}
/* Tabs einfärben wenn alle Tabs ausgewählt sind*/
.tab-background[multiselected="true"]{
background-color:transparent!important;
box-shadow: inset 0px 0px 40px 0px #b60202 !important;}nun möchte ich in Privanten Fenstern aber eine andere Farbe haben also statt #b60202 möchte ich dort #610DAB haben.
Wie kann ich das bewerkstelligen?