- Firefox-Version
- 89.0
- Betriebssystem
- Windows 10
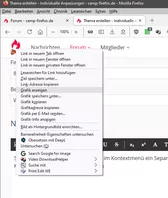
Seit dem Update auf FF89.0 fehlt mir im Kontextmenü ein Separator.
Um genauer zu sein: unter dem Menüpunkt "Link-Adresse kopieren".
In einem neuen Test Profil ist ein entsprechender Separator vorhanden.
Liegt das an meiner CSS?
CSS
@-moz-document url-prefix(chrome://browser/content/browser.xhtml) {
#TabsToolbar { -moz-box-ordinal-group: 2;
}
#nav-bar{ border-top-width: 0px !important;
}
:root {
--tabs-border: transparent !important;
}
/*Abstände der Einträge im Kontext wieder schmaler */
menupopup > menuitem,
menupopup > menu {
padding-block: 0 !important;
padding-inline-start: 14px !important;
}
/* tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 10px !important;
border-top-right-radius: 10px !important;
border: none; !important;
}
/* remove colored line above each tab */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden;
}
/* top and tab background and font colors */
#toolbar-menubar, #menubar-items, #main-menubar {
background-color: #c7c7c7 !important;
color: #000000 !important;
background-image: none !important;
}
.tabbrowser-tab .tab-label {color: #000000 !important;}
.tabbrowser-tabs {background: #c7c7c7 !important;}
.tab-close-button {color: #000000 !important;}
#main-window .tabs-newtab-button,
#main-window #TabsToolbar #new-tab-button > .toolbarbutton-icon {color: #000000 !important;}
/* Hide "Send Link to Device" and separator */
#contentAreaContextMenu #context-sendlinktodevice,
#contentAreaContextMenu #context-sep-sendlinktodevice {display: none !important;}
/* Hide "Search" and separator */
#context-searchselect {display: none !important;}
}