- Firefox-Version
- Firefox 89.0 64 Bit
- Betriebssystem
- Windows 10 20H2 64 Bit Home
Hallo
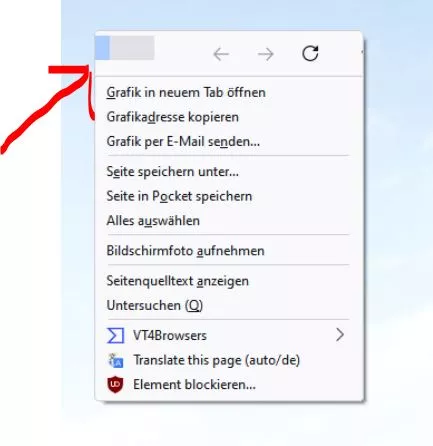
Bei diesem Script werden in FF89.0 die Pfeile nach oben und unten nicht mehr angezeigt.
CSS
//ScrollTopAndBottom.uc.js
(function() {
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-top';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , '');
menuitem.style.listStyleImage='url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar")';
menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);");
let refItem = document.getElementById('context-back');
refItem.parentNode.insertBefore(menuitem, refItem);
})();
(function() {
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-bottom';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , '');
menuitem.style.listStyleImage='url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar")';
menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);");
let refItem = document.getElementById('context-back');
refItem.parentNode.insertBefore(menuitem, refItem);
var css = '\
#context-to-top { \
list-style-image: url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar");\
transform: rotate(180deg) !important;\
}';
var cssUri = Services.io.newURI('data:text/css,' + encodeURIComponent(css), null, null);
var SSS = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
SSS.loadAndRegisterSheet(cssUri, SSS.AGENT_SHEET);
})();Wenn man mit der Maus drüberfährt kommen nur grau Felder (siehe Bild).
Was muß man ändern?
Ergänzung noch. Wenn man über rechts die Icons ( Pfeil nach recht und links) fährt werden diese ganz klein.
Danke im voraus hwww