- Firefox-Version
- Firefox 89.0 64 Bit
- Betriebssystem
- Windows 10 20H2 64 Bit Home
Hallo noch mal
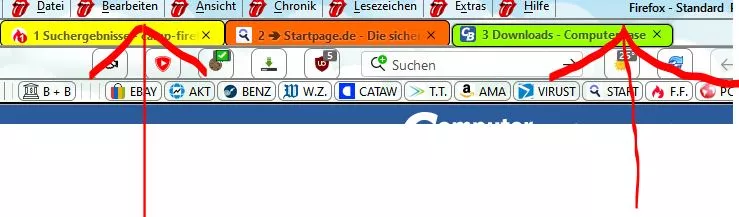
Ich habe einen Eintrag in "userChrome.css" (siehe unten) der den aktiven TAB grün den besuchten TAB gelb und den noch nicht besuchten TAB rot anzeigt. Nun ist es seit 89.0 so das der aktive TAB immer etwas kleiner in der Höhe angezeigt wird als die anderen (siehe Bild). Wenn ich mit der Maus über den roten dann gehe wird der ja aktiv und kleiner angezeigt. Der "alte" aktive wird dann gelb und "normal" angezeigt. Wo könnte da der Fehler liegen?
CSS
/*************************** AKTIVER TAB GRÜN *******************************************/
.tab-background[selected="true"]{
opacity: 1!important;
color: #000000 !important;
background:#99ff00!important;
}
/************************ GELESENER TAB GELB *******************************************/
.tabbrowser-tab:not([visuallyselected="true"])
{
opacity: 1!important;
color: #000000 !important;
background:#ffff00!important;
font-weight: bold !important;
}
/******************* NICHT GELESENER TAB ROT *******************************************/
.tabbrowser-tab[titlechanged] {
opacity: 1!important;
color: #000000 !important;
background:#ff6600!important;
font-weight: bold !important;
}
.tabbrowser-tab[selected="true"]{
font-weight:bold;
}CSS
/**************************** TAB HÖHE ÄNDERN *******************************************/
#TabsToolbar .tabbrowser-tab{
min-height:20px!important;
max-height:28px!important;
}
/************************ TABLEISTE HÖHE ÄNDERN ****************************************/
#TabsToolbar,.tabbrowser-tab{
min-height:28px!important;
max-height:28px!important;
}danke im voraus hwww