- Firefox-Version
- 89.0
- Betriebssystem
- Linux Mint 20.1 Ulyssa base: Ubuntu 20.04 focal
Moin,
nachdem Update auf die 89.0 musste ich meine userChrome anpassen (Tabs unten), mit dem Code aus dem Beitrag ( RE: Fx 89 - Tableiste unten) hat das auch geklappt.
CSS
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Modify to change window drag space width */
/*
Use tabs_on_bottom_menubar_on_top_patch.css if you
have menubar permanently enabled and want it on top
*/
/* IMPORTANT */
/*
Get window_control_placeholder_support.css
Window controls will be all wrong without it.
Additionally on Linux, you may need to get:
linux_gtk_window_control_patch.css
*/
:root{ --uc-titlebar-padding: 0px; }
@media (-moz-os-version: windows-win10){
:root[sizemode="maximized"][tabsintitlebar]{ --uc-titlebar-padding: 8px }
}
#toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container,
#TabsToolbar > .titlebar-buttonbox-container{
position: fixed;
display: block;
top: var(--uc-titlebar-padding,0px);
right:0;
height: 40px;
}
/* Mac specific. You should set that font-smoothing pref to true if you are on any platform where window controls are on left */
@supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled"){
:root{ --uc-titlebar-padding: 0px !important }
.titlebar-buttonbox-container{ left:0; right: unset !important; }
}
:root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px }
#toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 }
#navigator-toolbox{ padding-top: var(--uc-titlebar-padding,0px) !important; }
.titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; }
#titlebar{
-moz-box-ordinal-group: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
}
.titlebar-placeholder,
#TabsToolbar .titlebar-spacer{ display: none; }
/* Also hide the toolbox bottom border which isn't at bottom with this setup */
#navigator-toolbox::after{ display: none !important; }
@media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } }
/* These exist only for compatibility with autohide-tabstoolbar.css */
toolbox#navigator-toolbox > toolbar#nav-bar.browser-toolbar{ animation: none; }
#navigator-toolbox:hover #TabsToolbar{ animation: slidein ease-out 48ms 1 }
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom_menubar_on_top_patch.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Menubar on top patch - use with tabs_on_bottom.css */
/* Only really useful if menubar is ALWAYS visible */
:root{ --uc-window-control-width: 0px !important }
#navigator-toolbox{ padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important }
#toolbar-menubar{
position: fixed;
display: flex;
top: var(--uc-titlebar-padding,0px);
height: 29px;
width: 100%;
overflow: hidden;
}
#toolbar-menubar > .titlebar-buttonbox-container{ height: 29px; order: 100; }
#toolbar-menubar > [flex]{ flex-grow: 100; }
#toolbar-menubar > spacer[flex]{
order: 99;
flex-grow: 1;
min-width: var(--uc-window-drag-space-width,20px);
}
#toolbar-menubar .titlebar-button{ padding: 2px 17px !important; }
#toolbar-menubar .toolbarbutton-1 { --toolbarbutton-inner-padding: 3px }
/* TABS: height */*|*:root { --tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 25px !important; /*adjust to set height or omit to use density*/
--tab-min-width: 80px !important; /*adjust to set width or omit to use default*/
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;}
.tab-background {
border-radius: 8px 8px 0px 0px !important; border-image: none !important;
}
.tab-line {
display: none;
}
.tab-close-button {
color: red!important;
}Ich möchte aber gerne wieder meine Lesezeichen etwas enger in der Leiste haben um dort mehr zu plazieren. Früher habe ich einen Code ähnlich dem aus diesem Beitrag verwendet: Abstand zwischen Booksmarks verändern (Lesezeichen-Symbolleiste)
Geht aber laienhaft gesagt nicht, stelle keine Änderungen fest, wenn ich den Code in der userChrome am Ende einfüge.
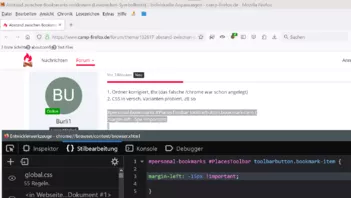
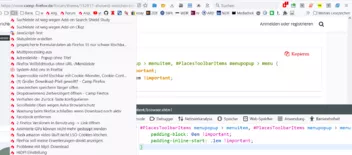
CSS
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item {
margin-left: -5px !important;
}Über etwas Hilfe würde ich mich freuen!