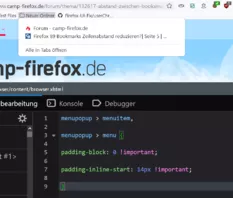
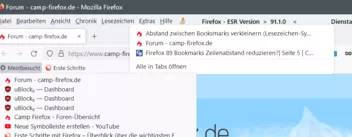
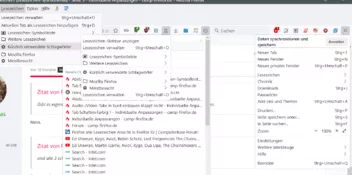
Bringt auch keine Besserung. Bis eben hatte ich bei den Lesezeichen den gleichen Abstand (0) wie in den normalen Menüs, jetzt habe ich wieder eine eklatante Platzverschwendung und muß die Lesezeichenordner senkrecht scrollen - frustrierend...
PS: Erinnert jetzt mehr an das Hamburger-Menü, welches sich ja auch nicht richtig auf 0-Abstand bringen läßt.