- Firefox-Version
- 89
- Betriebssystem
- Windows 10
Hallo
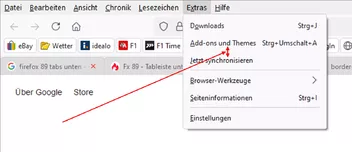
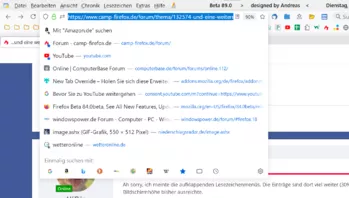
Seit dem 89er Update sind die Zeilenabstände, siehe Bild, in jedem Menü größer geworden.
Was mich ganz besonders bei den Lesezeichen stört, da ich sehr viele habe muß ich jetzt immer nach unten scrollen um die Letzten sehen zu können.
Gibt es ne Möglichkeit, mit einem Befehl/Code in der userChrome.css, das überall auf einmal in Firefox zu ändern ?
Gruß
meggamoon