- Firefox-Version
- 89.0
- Betriebssystem
- Windows10 Home 64 bit
Hallo,
und mal wieder hat mir das Update zu 89.0 alles zerschossen... ![]()
Würde mir bitte jemand helfen und mal über meinen Code drüberschauen?
- Die Tabs sind jetzt etwas zu hoch, die Schrift in den Tabs ist ganz unten... Mittig wäre schöner und etwas niedrigere Tabs...
- Dann ist ober- und unterhalb der Multi-Tableiste nun sehr viel "Platz", es wäre schön, wenn das wieder zusammenrutschen würde...
- Das "Schließen-Kreuz" in den Tabs ist etwas zu klein geworden... etwas größer wäre schön, damit man nicht so genau "zielen" muss...
- Und die angehefteten Tabs sind etwas zu breit....
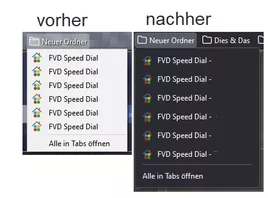
- Die Abstände in den Lesezeichen-Ordnern sind zu weit auseinander (das wurde hier im Forum ja auch schon diskutiert)...
- Und mir ist gerade aufgefallen, dass ich nicht mehr mit STRG mehrere Tabs markieren kann, um sie zu löschen, klonen, etc.... Kann man das wieder ändern?
So sah es vorher aus (habe ich von einem Rechner, wo sich Firefox zum Glück noch nicht aktualisiert hat...):
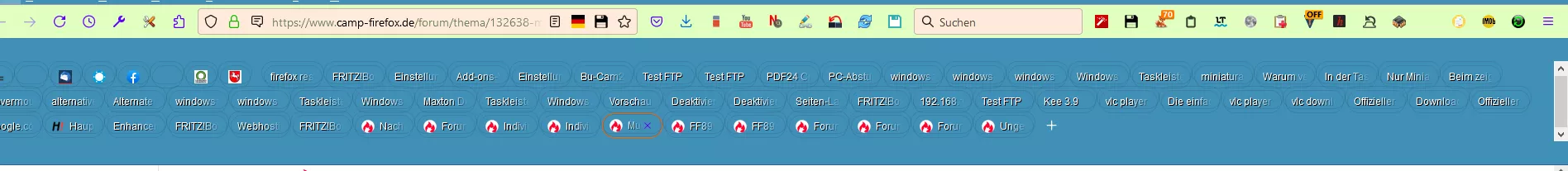
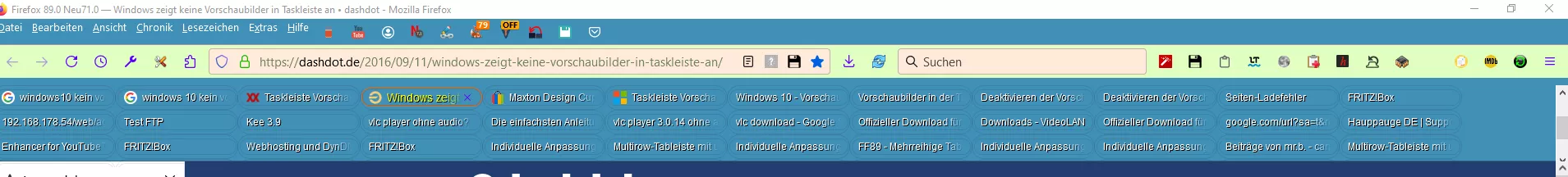
So sieht es jetzt aus: ![]()
Mein Code:
/* Tableiste mehrreihig */
@-moz-document url(chrome://browser/content/browser.xhtml) {
[tabsintitlebar="true"][sizemode="maximized"] #navigator-toolbox {
padding-top: 8px !important;
}
#titlebar,#tabbrowser-tabs {
appearance: none !important;
}
[tabsintitlebar="true"] #TabsToolbar > .titlebar-buttonbox-container,
#main-window[inFullscreen="true"] #window-controls {
display: block;
}
/* Mehrreihige Tableiste, Anzahl der angezeigten Tabreihen = 3 Zeilen, weitere per Scrollbar */
box[class="scrollbox-clip"][orient="horizontal"],
tabs > arrowscrollbox { display: block; }
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
max-height: calc(var(--tab-min-height) * 3); /* Anzahl der angezeigten Tabreihen = 3 Zeilen */
overflow-x: hidden;
overflow-y: auto;
}
tabs tab[fadein]:not([pinned]) {
flex-grow: 1;
}
tabs tab,.tab-background {
height: var(--tab-min-height);
overflow: hidden;
}
tab > .tab-stack {
width: 100%;
}
box[class="scrollbox-clip"][orient="horizontal"] {
-moz-window-dragging: no-drag;
}
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]) {
display: none;
}
/* Feste Breite der einzelnen Tabs wenn gewünscht, sonst entfernen bzw. verbreitern */
tabs tab[fadein]:not([pinned]) {
min-width: 150px !important;/* Minimale Tabbreite 76px */
max-width: 150px !important;/* Maximale Tabbreite 225px */
}
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
tabs tab {
border-left: solid 1px hsla(0,0%,50%,.5);
border-right: solid 1px hsla(0,0%,50%,.5);
}
tabs tab:after,tabs tab:before { display: none;}
/* #TabsToolbar:not(:-moz-lwtheme){
color: black !important;
} */
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/* -----------------------------*/
/* Tab: Optische Anpassungen */
/* -----------------------------*/
#tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
/* Schriftart/Schriftgröße ändern */
.tabbrowser-tab .tab-label {
text-shadow: 1px 1px 0px #000000 !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
}
.tabbrowser-tab .tab-label[selected="true"] {
text-shadow: 1px 1px 0px #000000 !important;
font-weight: 500 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
/* Inaktive Tabs Schrift kursiv */
.tabbrowser-tab:not([selected]) {
font-style: italic !important;
}
/* Aktiver Tab */
.tabbrowser-tab[selected] .tab-content {
background: rgba(255,46,250,1) !important;
color: white !important;
}
.tabbrowser-tab[selected] .tab-content:hover{
background: yellow !important;
color: blue !important;
}
/* Tab ungelesen */
.tabbrowser-tab[pending] .tab-content{
background: rgba(0,37,255,0.39) !important;
color: yellow !important;
}
.tabbrowser-tab[pending] .tab-content:hover{
background: orange !important;
}
/* Tab gelesen */
.tabbrowser-tab .tab-content {
background: rgba(0,234,255,0.38) !important;
color: white !important;
}
.tabbrowser-tab .tab-content:hover {
background: orange !important;
color: white !important;
}
/* Tab-Line entfernen */
#TabsToolbar .tabbrowser-tab .tab-line {
display: none !important;
}
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Tab-Rahmen entfernen */
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
/* Tab-Schließen-Button entfernen *//*
.tabbrowser-tab .tab-close-button {
visibility: collapse !important;
}
*/
/************* Tabschliessen-Button ****************/
.tab-close-button.close-icon{
display: -moz-box !important;
width: 20px; height: 20px !important;
border: none !important;
background-color: none !important;
}
.tab-close-button {
color: white !important; /* Farbe des Kreuzes */
} Vielen Dank im Voraus!