- Firefox-Version
- Firefox 89.0
- Betriebssystem
- Windows 10 1909 Education 64 Bit
Hi.
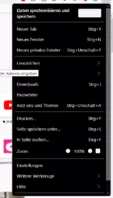
Wie schon in der Überschrift ersichtlich möchte ich das "Hamburgermenü" anpassen.
(Wie ist eigentlich die richtige Bezeichnung?)
Zuerst meine userChrome.css :
CSS
/* ----------------------------------------------------------------------------*/
/***** Abstände der Einträge in den Menüs und Lesezeichen wieder schmaler ******/
/* ----------------------------------------------------------------------------*/
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 25px !important;
}
/* -------------------------------------------------*/
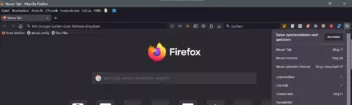
/************* aktiven Tab einfärben ****************/
/* -------------------------------------------------*/
.tab-background[selected="true"]{
background-color:transparent!important;
box-shadow: inset 0px 0px 40px 0px #ff8000 !important;
}
/* --------------------------------------------------*/
/***************** New Tab Icon *********************/
/* --------------------------------------------------*/
:-moz-any(.tabs-newtab-button,#tabs-newtab-button) {
list-style-image: url(./image/newtab-inverted.png) !important;
-moz-image-region: rect(2px, 15px, 16px, 1px) !important;
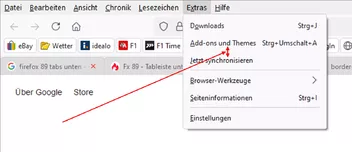
}So, wie man sehen kann, werden die Zeilenabstände in allen Menüs angepasst,
außer im "Hamburgermenü"!
Da bräuchte ich Hilfe.
Alle Menüs sind mit dunklem Hintergrund und heller Schrift,
außer im "Hamburgermenü"!
Auch da bräuchte ich Hilfe.
Ich bedanke mich schon einmal im Voraus.
Gruß
Mira