für das Hamburger-Menü kann ich dir Dank 2002Andreas helfen:
CSS
/* Farbe Hamburger-Menü Seperator */
#appMenu-protonMainView > vbox:nth-child(1) > toolbarseparator:nth-child(n+8) {
display: none !important;
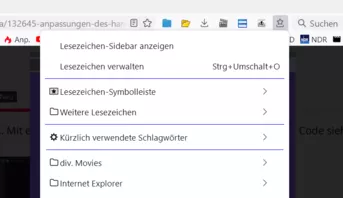
}Für das Lesezeichenmenü leider nein schau auch Beitrag #19