Farbe der Symbole in Navigationsleiste ändern
-
heiko -
4. Juni 2021 um 12:54 -
Erledigt
-
-
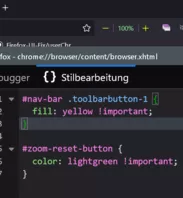
bei der Anzeige zur Vergrößerung
CSS#nav-bar .toolbarbutton-1 { fill: yellow !important; } #zoom-reset-button { color: lightgreen !important; }PS:
Du solltest dich mal damit beschäftigen:
ThemaAnleitung zur Nutzung des Inspektors und der Stilbearbeitung aus den Entwicklerwerkzeugen
Firefox enthält eine ganze Reihe von Entwicklerwerkzeugen (englisch: developer tools), mit denen man HTML, CSS, JavaScript auf Webseiten und der Firefox-Benutzeroberfläche untersuchen, bearbeiten und nach Fehlern durchsuchen kann und in erster Linie für Webentwickler gedacht sind. Es gibt folgende Entwicklerwerkzeuge:
- Inspektor
- Konsole
- Debugger
- Netzwerkanalyse
- Stilbearbeitung
- Laufzeitanalyse (nur für Webseiten)
- Speicher
- Web-Speicher
- Barrierefreiheit
Dieser Beitrag beschränkt sich… milupo
milupo15. Februar 2020 um 15:48 Dann findest du so etwas auch selber ganz einfach

-
bei der Anzeige zur Vergrößerung
CSS#nav-bar .toolbarbutton-1 { fill: yellow !important; } #zoom-reset-button { color: lightgreen !important; }PS:
Du solltest dich mal damit beschäftigen:
ThemaAnleitung zur Nutzung des Inspektors und der Stilbearbeitung aus den Entwicklerwerkzeugen
Firefox enthält eine ganze Reihe von Entwicklerwerkzeugen (englisch: developer tools), mit denen man HTML, CSS, JavaScript auf Webseiten und der Firefox-Benutzeroberfläche untersuchen, bearbeiten und nach Fehlern durchsuchen kann und in erster Linie für Webentwickler gedacht sind. Es gibt folgende Entwicklerwerkzeuge:
- Inspektor
- Konsole
- Debugger
- Netzwerkanalyse
- Stilbearbeitung
- Laufzeitanalyse (nur für Webseiten)
- Speicher
- Web-Speicher
- Barrierefreiheit
Dieser Beitrag beschränkt sich… milupo
milupo15. Februar 2020 um 15:48 Dann findest du so etwas auch selber ganz einfach

Danke für die Verlinkung. Ich habe mir schon vorgenommen, selber mal zu schauen, wie man das selber herausfinden kann.
-