- Firefox-Version
- FF 89.0
- Betriebssystem
- Win 10
Hi,
nach dem Update zu FF 89 hat sich bei mir die Tab-Darstellung geändert.
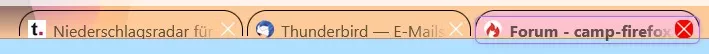
Beim aktiven Tab habe ich jetzt einen Doppelrahmen, nach unten verschoben, und bei allen Tabs sind die Schrift, der Schließen-Button etc. nicht mehr mittig bez. der Höhe. Außerdem sind die Tabs nicht mehr mittig (bez. der Höhe) in der Tableiste.
Ich hoffe, hier die richtige Code-Stelle gefunden zu haben:
CSS
********* Angaben für die TAB-Leiste ********************
**********************************************************/
/* TAB normal (inaktiv):
* Hintergrundfarbe, Schriftfarbe,
* Rahmen um die TABs, oben abgerundet und Abstände angepaßt,
* unten kein Rahmen -> Abschlußrahmen vom Container.
*/
#TabsToolbar {
min-height: 25px !important;
max-height: 25px !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.tabbrowser-tab{
min-height: 20px !important;
max-height: 20px !important;
}
/* Tab-Breite ändern */
.tabbrowser-tab{
-moz-box-flex: 0!important;
width: 172px!important;}
#toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background {
border:none!important;}
#TabsToolbar .tabbrowser-tab {
color: black !important;
border: 1px solid !important;
border-bottom: none !important;
border-radius: 15px 15px 0 0 !important;
margin: 3px 1px 1px 2px !important;
padding: 1px 0 !important;
}
/* TAB bei Mauskontakt:
* Hintergrundfarbe, Rahmen
*/
#TabsToolbar .tabbrowser-tab:hover {
color: black !important;
}
/* TAB bei bei angewähltem TAB (aktiv):
* Hintergrundfarbe, Rahmen,
* Schriftfarbe.
*/
#TabsToolbar .tabbrowser-tab[selected="true"] {
background: pink !important;
font-weight:bold !important;
color: black ! important;
}
/* Tab-Icon etwas größer,
* links weniger, unten etwas mehr Abstand zum TAB-Rand.
*/
#TabsToolbar .tab-icon-image {
height: 14px !important;
width: 14px !important;
margin-left: -2px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* Hintergrundfarbe, an den Eckenradius des Buttons angepaßt.
*/
#TabsToolbar .tab-close-button {
margin-right: -4px !important;
margin-bottom: 2px !important;
padding: 0 !important;
color: white !important;
}
#TabsToolbar .tab-close-button {
height: 14px !important;
width: 14px !important;
background-color: red !important;
border-radius: 5px !important;
}
/* Tab-Schließen-Button bei angewähltem TAB (aktiv):
* Hintergrundfarbe.
*/
#TabsToolbar .tab-close-button[selected="true"] {
background-color: red !important;
}
/* Alle anderen Elemente in den TABs ohne Hintergrund.
*/
#TabsToolbar .tabbrowser-tab * {
background: none !important;
}
/**************************************************************/
}
#new-toolbar {
background: #FDEEF4 !important;
}Wie lässt sich das derzeitige Aussehen ändern?
Edit: Habe gerade gesehen, dass hier #1 ein ähnliches Problem zu sehen ist.