- Firefox-Version
- 89.0
- Betriebssystem
- Win 10
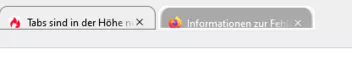
Nach dem Update auf 89.0 werden die Tabs bei mir niocht jehr in voller Höhe angezeigt und die Tableiste scheint zweizeilig zu sein.
Die userchrom.css habe ich damals mit freudnlicher Unterstütung durch dieses Forum erstellt.
Was muss ich ändern?
/*Tableiste mehrreihig unten*/
@-moz-document url(chrome://browser/content/browser.xhtml) {
/* Feste Tabbreite */
.tabbrowser-tab:not([pinned]) {
min-width: 182px !important;
max-width: 185px !important;
}
.tab-close-button,
#tabs-newtab-button {
color: black !important;
}
#titlebar {
-moz-box-ordinal-group: 2!important;
}
/*Abstand nach oben - unten, und Höhe der Tableiste*/
#titlebar {
margin-top: -1px !important;
margin-bottom: 1px !important;
}
/* Farbe der Tableiste hellgrau */
#titlebar {
appearance: none !important;
background: #eeeeee !important;
}
#toolbar-menubar {
position: fixed;
display: inline-flex;
}
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar {
top: 1px;
}
[sizemode="maximized"] #toolbar-menubar {
top: 8px;
}
#main-window[tabsintitlebar="true"] #navigator-toolbox:not([inFullscreen="true"]) {
border-top: solid 39px transparent !important;
}
#main-window:not([tabsintitlebar="true"]) #navigator-toolbox:not([inFullscreen="true"]) {
border-top: solid 34px transparent !important;
}
[tabsintitlebar="true"] #navigator-toolbox {
-moz-window-dragging: drag;
}
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls,
[tabsintitlebar="true"] .titlebar-buttonbox-container {
display: block;
position: fixed;
right: 0;
}
[tabsintitlebar="true"][sizemode="normal"] .titlebar-buttonbox-container {
top: 1px;
}
[tabsintitlebar="true"][sizemode="maximized"] .titlebar-buttonbox-container {
top: 8px;
}
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls {
top: 0;
}
#navigator-toolbox[inFullscreen="true"] #nav-bar {
padding-right: 109px !important;
}
box[class="scrollbox-clip"][orient="horizontal"],
tabs > arrowscrollbox {
display: block;
}
/* Mehrzeilige Tableiste, bei mehr als 2 Zeilen erscheint eine Scrollbar */
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
max-height: calc(var(--tab-min-height) * 2); /* Anzahl der Tabzeilen = 2 Zeilen */
overflow-x: hidden;
overflow-y: auto;
}
:root {
--tab-min-height: 28px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 28px !important;
}
tabs tab[fadein]:not([pinned]) {
flex-grow: 1;
}
tabs tab,.tab-background {
height: var(--tab-min-height);
overflow: hidden;
}
tab > .tab-stack {
width: 100%;
}
box[class="scrollbox-clip"][orient="horizontal"] {
-moz-window-dragging: no-drag;
}
hbox.titlebar-spacer,
#alltabs-button,
tabs tab:not([fadein]) {
display: none;
}
}
/* runde Tabs */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 7px !important;
border-top-right-radius: 7px !important;
}
:root {
--default_tab_border_roundness: 10px;
}
/* tab top border roundness */
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: var(--default_tab_border_roundness) !important;
border-top-right-radius: var(--default_tab_border_roundness) !important;
}
#TabsToolbar .tabs-newtab-button {
border-top-left-radius: var(--default_tab_border_roundness) !important;
border-top-right-radius: var(--default_tab_border_roundness) !important;
}
/* hide tab separators */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
content: unset !important;
display: unset !important;
}
.tabbrowser-tab[selected],
.tab-background[selected] {
color: white !important;
border: 2px solid white !important;
}
.tabbrowser-tab:not([selected]){
color: black!important;
border: 1px solid gray !important;
}
.tabbrowser-tab[selected] .tab-content {
background: darkgrey !important;
}
.tabbrowser-tab {
margin-left: 3px !important;
}
#TabsToolbar .tab-close-button[selected="true"] {
color: white !important;
}
/* Menüzeile größer */
#main-menubar > menu {
font-size: 14px !important;
}

