- Firefox-Version
- 89.0
- Betriebssystem
- Windows 7
Hallo!
In Version 89.0 ist es nicht mehr möglich, wenn man in den Lesezeichen ("Weitere Lesezeichen" in der Sidebar)
per RETURN die Seite öffnet, auf der der Cursor steht.
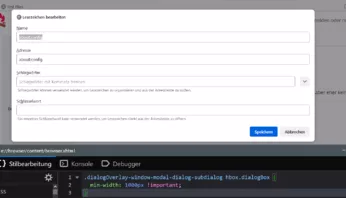
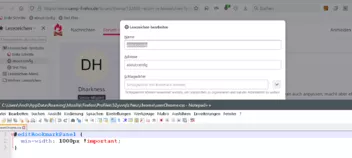
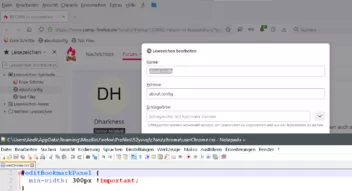
Beispiel: Ich ändere mittels "Lesezeichen bearbeiten..." die http..." Adresse von "...66" auf "67"
und drücke dann RETURN, um mir die Seite 67 anzeigen zu lassen.
Das geht jetzt nicht mehr.
Ist es vielleicht eine "about:config" oder "userChrome.css" Einstellung, die das wieder ermöglicht?
Danke im Voraus - ErSchonWieder
P.S.: Steht der Cursor auf einem Ordner in den Lesezeichen öffnet sich mit RETURN dieser Ordner...