- Firefox-Version
- 89.0 (64-Bit)
- Betriebssystem
- Windows 10 Home
Hallo,
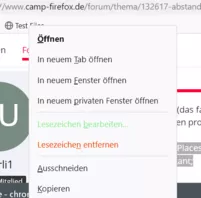
ich finde es sehr ungünstig, dass in diesem neuen Kontextmenü der Begriff "Eigenschaften" durch "Lesezeichen bearbeiten..." ersetzt wurde und jetzt direkt vor "Lesezeichen entfernen" steht, wodurch man bei anstrengender Arbeit schon mal versehentlich "entfernen" anklicken kann (blöd wird's, wenn man dann nicht sofort Strg+Z drückt). ![]()
Kann man das "Lesezeichen entfernen" auch als Laie irgendwie nach ganz unten verschieben?
Und das "Eigenschaften"-Fensterchen ließ sich früher verrücken, wenn man auf der gelesenen Seite für die Ergänzung noch rasch was nachsehen wollte, das geht bei "Lesezeichen bearbeiten..." anscheinend nicht mehr, oder?
Besten Dank im Voraus
Marx_Brother