- Firefox-Version
- Firefox 89.0
- Betriebssystem
- Windows 10 1909 Education 64 Bit
Mh, ich bin fast schon wunschlos (glücklich) mit meinen Anpassungen, dank Eurer Hilfen!
Es gibt noch eine große Baustelle!
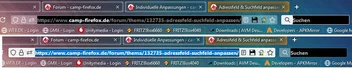
Wie man erkennen kann, sind das Adressfeld und das Suchfeld im passiven Modus
leicht weis-transparent.
Ich hätte gerne, dass diese Felder so ausschauen, wie die passiven Tabs.
Und wenn die Felder aktiv sind, dann sollen sie so aussehen wie jetzt.
Denn wenn sie aktiv sind, sind sie undurchsichtig.