- Firefox-Version
- 89
- Betriebssystem
- Win 10 pro 21H1
Ich habe gerade ein komisches Phänomen festgestellt. Nichts dramatisches, eher ein Schönheitsfehler.
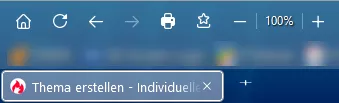
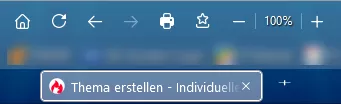
Ist der Firefox im Vollmodus, fangen die Tabs am linken Rand an.

Im Fenstermodus ist zwischen Rand und Tab ein Zwischenraum.

Meine userChrome.css
CSS
/* Transparenz / Hintergrund von Adressleiste und Lesezeichenleiste anpassen ***************/
#nav-bar {
background: rgba(200,200,200,.25) !important;
}
#PersonalToolbar {
background: rgba(200,200,200,.25) !important;
}
/* Anderes Ordnersymbol ********************************************************************/
/* Letzte Änderung: nicht bekannt **********************************************************/
.bookmark-item[container="true"]{
list-style-image: url(' data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAOCAYAAAAmL5yKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6M0IxNUY5NjNFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6M0IxNUY5NjRFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozQjE1Rjk2MUVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozQjE1Rjk2MkVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PpiI9NIAAAHKSURBVHjalFJNaxRBEH3VXT07u2MkKgREb4GA4CUQz8EfIAS95u7JS075CQEFvebsISd/gH8gCkogHuIxEAj5IAkJuonZzUz7umZ21w0k4DA1XTP95tWr1yU/P79c6vfKRecchMEbAs8cyO5MfQohfHw8934HN1z6++R48enzN0z5h0s/Bouzgy2c7X551Qt3J7i5fBOBfFub35iZfYbyzw7E53CaQ7QD7Uzj9LiLi6NNmKwEFqkjlVNh6KqO88WGFqj6e5i8X+DBoxcEtuvPLCA+o8IWizzE/ubb13req7Cx/tX690GRvFD1yLMMGhL/d6j37E6RtQtiJpB17lFCYZU0p5TZhQ+IZTeVIBGDK8ty1Xp12rTAle7avlxi/8c72M7F3pp54HyS1jYPnBZwgcFcQmEEPu15tqPEhSdUGKDjDojJMsskDnweptFUpESGXrnxM4kjK5tHrDkt5BqOp3CN4D+v5Nc4QUxnPDhKaeTHW0lGBI2+Gi/DkRh0ExtQ/Aecnupc/eLzaTocbEhsGjk0kIqiWiRtvC4Z1RX65SFxXZsdPT08WNnd3l6OVWXDEmOFVoejnAUzqZW3bcBGfY+qX57/Wv0rwAApZm2AlTI82wAAAABJRU5ErkJggg==') !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
margin-top: 1px !important;
}
/* Anderes Ordnersymbol Seitenleiste *******************************************************/
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url(' data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAOCAYAAAAmL5yKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6M0IxNUY5NjNFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6M0IxNUY5NjRFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozQjE1Rjk2MUVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozQjE1Rjk2MkVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PpiI9NIAAAHKSURBVHjalFJNaxRBEH3VXT07u2MkKgREb4GA4CUQz8EfIAS95u7JS075CQEFvebsISd/gH8gCkogHuIxEAj5IAkJuonZzUz7umZ21w0k4DA1XTP95tWr1yU/P79c6vfKRecchMEbAs8cyO5MfQohfHw8934HN1z6++R48enzN0z5h0s/Bouzgy2c7X551Qt3J7i5fBOBfFub35iZfYbyzw7E53CaQ7QD7Uzj9LiLi6NNmKwEFqkjlVNh6KqO88WGFqj6e5i8X+DBoxcEtuvPLCA+o8IWizzE/ubb13req7Cx/tX690GRvFD1yLMMGhL/d6j37E6RtQtiJpB17lFCYZU0p5TZhQ+IZTeVIBGDK8ty1Xp12rTAle7avlxi/8c72M7F3pp54HyS1jYPnBZwgcFcQmEEPu15tqPEhSdUGKDjDojJMsskDnweptFUpESGXrnxM4kjK5tHrDkt5BqOp3CN4D+v5Nc4QUxnPDhKaeTHW0lGBI2+Gi/DkRh0ExtQ/Aecnupc/eLzaTocbEhsGjk0kIqiWiRtvC4Z1RX65SFxXZsdPT08WNnd3l6OVWXDEmOFVoejnAUzqZW3bcBGfY+qX57/Wv0rwAApZm2AlTI82wAAAABJRU5ErkJggg==') !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
margin-top: 1px !important; }
}
/* Anpassungen Tabs ab FF89 ****************************************************************/
/* Höhe Tableiste */
#TabsToolbar {
margin-bottom: 0px !important;
height: 34px !important;
}
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 30px !important;
max-height: 30px !important;
/* vertical-align: top !important; */
margin-top: -2px !important;
margin-bottom: 0px !important;
}
#tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
.tab-background[selected="true"] {
background-color: none !important;
border:1px white solid!important;
}
.tab-background:not([selected="true"]) {
background-color: transparent !important;
border:1px lightgrey solid!important;
}
/* Schriftart/Schriftgröße ändern */
.tabbrowser-tab .tab-label {
text-shadow: none !important;
font-size: 13px !important;
/* font-family: "Arial" !important; */
/* color: white !important ; */
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
color: white !important;
}
.tabbrowser-tab .tab-label[selected="true"] {
text-shadow: none !important;
font-size: 13px !important;
/* color: white !important; */
/* font-weight: 500 !important; */
/* font-family: "Arial" !important; */
}
/* Abstände der Zeilen in Pulldown-Menüs ab FF89 *******************************************/
menupopup > menuitem,
menupopup > menu {
padding-block: 2.5px !important; /* Zeilenabstand */
padding-inline-start: 10px !important; /* Abstand links */
/* font-size: 13px !important; */
}
/* Farbiger Hoverbalken Pulldownmenü ab FF89 ***********************************************/
menupopup > menu:hover:not([disabled="true"]),
menupopup > menuitem:hover:not([disabled="true"]),
popup > menu:hover:not([disabled="true"]),
descriptionpopup > menuitem:hover:not([disabled="true"]) {
color: black !important;
background: lightgrey !important;
/* font-weight: bold ! important; */
}
/* Heller Hintergrund Pulldownmenü ab FF89 *************************************************/
.menupopup-arrowscrollbox,
menupopup > menuitem,
menupopup > menu {
appearance: none !important;
background-color: #F7F7F7 !important;
color: black !important;
/* font-size: 13px !important; */
}
/* Rand um Pulldownmenü ab FF89 ************************************************************/
.menupopup-arrowscrollbox {
border: 1px solid RGBa(150,150,150,0.50) !important;
}
/* Andere Farbe für Trennstriche in den Lesezeichen ****************************************/
/* solid _____ dotted ..... dashed ----- */
menuseparator {
-moz-appearance: none !important;
border: 1px solid RGBa(150,150,150,0.20) !important;
padding: 1px !important;
min-height: .9px !important;
max-height: .9px !important;
}
/* Einstellungen Hamburgert Menü ab FF89 ****************************************************/
#appMenu-popup .panel-subview-body .subviewbutton
{
padding-top: 1px !important;
} Wie kommt der Abstand zustande?

