- Firefox-Version
- 89.0
- Betriebssystem
- Win 10 aktuell
Hallo!
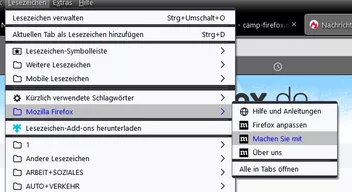
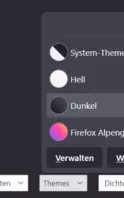
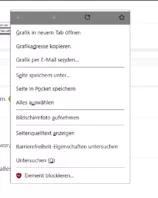
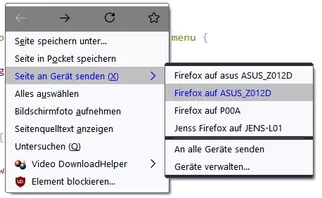
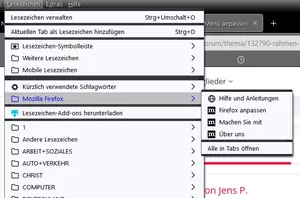
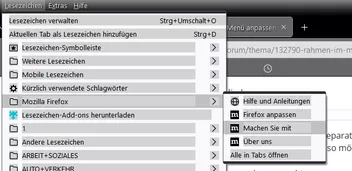
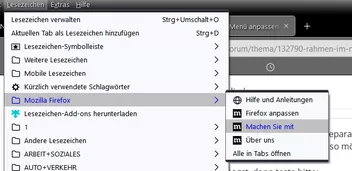
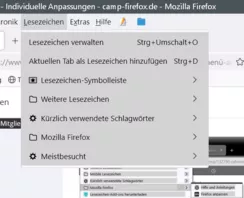
Seit FF 89 sind die Menüs leider automatisch schwarz und ich habe da Probleme mit der Lesbarkeit. Ich habe mir schon ein bißchen Code zusammenkopiert (Zeilenabstand, Farben), aber ich habe nichts gefunden, wie ich den fetten schwarzen Rahmen und evtl. die Trennstriche anpassen kann. Kann mir da jemand helfen?
LG Jens