- Firefox-Version
- 89.0 (64-Bit)
- Betriebssystem
- Win 10 Pro, 64 Bit
Hallo liebe Wissenden,
ich habe ein Problem mit den Abständen meiner Lesezeichen untereinander. Meine Ordner sind ziemlich vollgepackt und bisher habe ich alles wunderbar gefunden, was ich brauchte, aber seit dem neuen Firefox scroll ich mir hier eine runde Fingerkuppe und muss lange suchen, um das gewünschte zu finden.
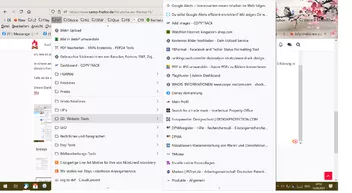
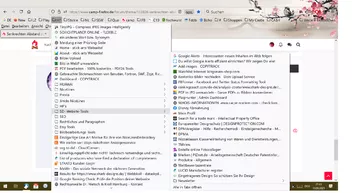
Gibt es die Möglichkeit, irgendwie die Abstände wieder zu verringern, sodass wieder mehr gemerkte Seiten, am besten so wie vorher, sichtbar sind? Ich hänge hier mal ein Bild an, wie es jetzt aussieht. Hübsch und übersichtlich, aber unbrauchbar, jedenfalls für mich.
In einem anderen Beitrag habe ich gelesen, dass derartige Anpassungen mit der Userchrome.css Datei gemacht werden und die habe ich auch gefunden, der guten Erklärung in diesem Forum sei Dank, aber der Beitrag bezog sich auf Linux Mint und verstanden, was genau da eingetragen wird, habe ich leider auch nicht.
Falls es da also einen Weg gibt, brauche ich bitte eine Schritt-für-Schritt-Anleitung, weil der PC für mich immer noch eins der weltgrößten Rätsel ist. ![]()
Vielen Dank,
Nia