- Firefox-Version
- 89
- Betriebssystem
- Win10
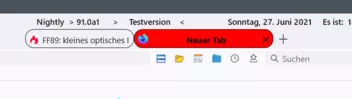
Ein kleines "optisches Problem" hab ich noch:
Links und rechts im aktiven Tab tauchen noch minimale, dünne senkrechte Linien auf, die ich gerne noch weghätte.
Mein Code fürs Tab-Aussehen:
CSS
/********** Tab-Aussehen verändern *********************/
/* 210612: FF89neu
210616: einige Anpassungen/Zusätze bei 2002Andreas abgeguckt:
https://www.camp-firefox.de/forum/thema/132802
*/
/*Tab Inhalt Abstände*/
:root {
--proton-tab-radius: 0px !important;
--proton-tab-block-margin: 0px !important;
--inline-tab-padding: 10px !important;
}
#toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background {
border:none!important;}
/* TAB normal (inaktiv):
***********************
* Hintergrundfarbe, Schriftfarbe,
* Rahmen um die TABs, oben abgerundet und Abstände angepaßt,
*/
#TabsToolbar .tabbrowser-tab {
color: black !important;
border: 2px solid !important;
border-bottom: 1px solid black!important;
background: white !important; /* weiß für inaktive Tabs*/
border-radius: 10px 10px 0 0 !important;
margin: 5px 1px 0px 0px !important;
padding: -10px 0 !important; /*2px 0*/
}
/* TAB bei bei angewähltem TAB (aktiv):
**************************************
* Hintergrund, Rahmen, Schrift.
*/
#TabsToolbar .tabbrowser-tab[selected="true"] {
color: black ! important;
border: 3px solid !important;
border-radius: 20px 20px 20px 20px !important;
/* border-radius: 80px !important; */
background: yellow !important;
font-weight:bold !important;
}
/* Tab-Icon:
* *********
* etwas größer, links weniger, unten etwas mehr Abstand zum TAB-Rand.
*/
#TabsToolbar .tab-icon-image {
height: 18px !important;
width: 18px !important;
margin-left: -2px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
***********************
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* an den Eckenradius des Buttons angepaßt.
* bei angewähltem TAB (aktiv): Hintergrundfarbe.
*/
#TabsToolbar .tab-close-button[selected="true"] {
margin-right: -4px !important;
padding: 0 !important;
color: black !important;
height: 20px !important;
width: 20px !important;
border-radius: 5px !important;
background-color: red !important;
}
/* Alle Elemente in der TABsToolbar ohne Hintergrund/Veränderung beim hovern.
Dat klappt wohl so:
*/
#TabsToolbar * {
background: none !important;
}
/*Alle Tabs ausgewählt => alle grün*/
#main-window .tab-background[multiselected] {
background: chartreuse !important;
}Irgendeine Idee, wie ich die Macken wegbekomme?