- Firefox-Version
- FF90+
- Betriebssystem
- *
Damit das alles so funktioniert, wie weiter unten beschrieben, muss in erster Linie aborix erwähnt werden, der mit seinem Lade-Skript die neue Aufruflogik überhaupt erst möglich gemacht hat und 2002Andreas, Sören Hentzschel für ihre Hilfe und den beigesteuerten Code. Vielen Dank!
Um auch weiterhin alle Elemente der Firefox-Oberfläche mittels 'css' gestalten zu können, ist es notwendig, eine zusätzliche Aufruflogik für bestimmte 'css'-Regeln zu benutzen.
Bei diesen Elementen handelt es sich um sogenannte 'ShadowRoot'-Objekte, die getrennt von dem übrigen Objekt-Baum existieren und in sich geschlossen sind. 'ShadowRoot'-Objekte werden an immer mehr Stellen im Firefox-Code für die Benutzerschnittstelle eingesetzt und es wird immer schwieriger dafür Anpassungen vorzunehmen, da über die klassische 'userChrome.css' kein direkter Zugriff auf Teile dieser 'ShadowRoot'-Objekte möglich ist.
Wichtig:
Die neue Methode um 'css'-Regeln anzuwenden, wird nur für Regeln benötigt, die einen ::part() Selektor beinhalten.
Diese Regeln werden in einer neuen, zusätzlichen 'css'-Datei gespeichert und dann über ein User-JavaScript geladen und zur Anwendung gebracht. An der bestehenden 'userChrome.css' und etwaigen importierten '.css'-Dateien ändert sich nichts!
Folgende 3 Schritte müssen dafür durchgeführt werden:
1.)
Falls noch nicht geschehen: es muss sichergestellt sein, dass User-JavaSkripte für den Firefox funktionieren. Dafür sind ein paar wenige Dateien in die entsprechenden Verzeichnisse zu kopieren. Bei den angepinnten Themen findet man reichlich Infos dazu und mittlerweile gibt es sogar eine Videoanleitung von Zitronella.
Hier eine Anleitung, die auf das absolut Notwendigste reduziert ist:
Kurzanleitung: User-Skripte für den FireFox
1.) firefox-anpassungen.zip herunterladen und entpacken.
2.) Entpackte Dateien/Verzeichnisse in folgende Verzeichnisse verteilen:
- Datei config.js und das gesamte Verzeichnis userChromeJS werden in den Firefox-Installationsordner (standardmäßig unter Windows(!) ist das 'C:\Programme\Mozilla Firefox' ) kopiert.
- Datei config-prefs.js wird im Firefox-Installationsordner(s.o.) in das Unterverzeichnis '\defaults\pref' kopiert.
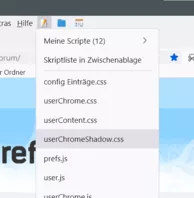
- Datei userChrome.js (befindet sich in der entp. zip-Datei im Ordner 'chrome') wird in das 'chrome' Verzeichnis des Profil-Ordners kopiert (an die Stelle, wo sich auch die 'userChrome.css' befindet).
3.) Danach unbedingt den FireFox neu starten!
4.) Fertig!
2.)
Als zweites muss eine neue Datei 'userChromeShadow.css' im 'chrome'-Verzeichnis angelegt werden, welche hier beispielhaft aus zwei Regeln besteht, welche im Forum schon auf andere Weise, nämlich mittels Workaround, "gelöst" wurden.
(Die Beispiele sind auskommentiert, da sie nur der Veranschaulichung dienen - können aber auch zum Testen benutzt werden, ob alles richtig verarbeitet wird.)
/* userChromeShadow.css */
/* In dieser Datei werden alle CSS-Regeln eingefügt, welche einen ::part() Selektor benötigen. */
/* Scrollbuttons(Pfeile links und rechts) in Tableiste ausblenden */
/*
#tabbrowser-arrowscrollbox::part(scrollbutton-up),
#tabbrowser-arrowscrollbox::part(scrollbutton-down) {
display: none !important;
}
*/
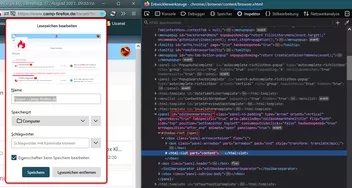
/* Rahmen um Lesezeichen-Hinzufügen-Dialog*/
/*
#editBookmarkPanel::part(content)
{
border: 3px solid red !important;
filter: drop-shadow(1px 1px 2px rgba(16,16,16,0.66)) !important;
}
*/3.)
Als dritten Schritt muss eine Datei 'userChromeShadow.uc.js' im 'chrome'-Verzeichnis angelegt werden, welche die Datei 'userChromeShadow.css' lädt und in den DOM-Baum einfügt:
// userChromeShadow.uc.js by aborix
// 28.07.2022 FF104+ Fix: using PathUtils.join (Sören Hentzschel)
(async function() {
if (location != 'chrome://browser/content/browser.xhtml') return;
try {
let path = PathUtils.join(PathUtils.profileDir, 'chrome', 'userChromeShadow.css');
let cssIn = await IOUtils.readUTF8(path);
let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(cssIn));
sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET);
} catch(e) {
console.log("UserChromeShadow-Error: " + e.name + ': ' + e.message );
};
})();Das war's schon... ![]()
---
Zur Info noch für Entwickler,Bastler,Hacker...etc.:
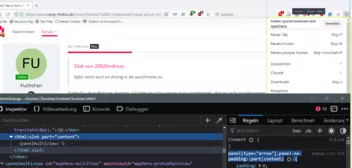
Um folgende markierte Elemente geht es z.B. bei dem obigen Beispiel mit dem Rahmen um den 'Lesezeichen hinzufügen'-Panel:
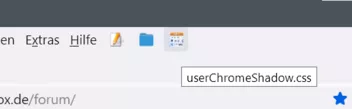
2002Andreas hat zusätzlich noch ein Script für die einfache, direkte Zugriffsmöglichkeit auf die Datei 'userChromeShadow.css' geschrieben.

Hier der Code:
// ruft die Datei userChromeShadow.css direkt auf per neuem Shadowbutton.uc.js
(function() {
if (location != AppConstants.BROWSER_CHROME_URL) return;
try {
Components.utils.import("resource:///modules/CustomizableUI.jsm");
CustomizableUI.createWidget({
id: "Shadowbutton",
defaultArea: CustomizableUI.AREA_NAVBAR,
removable: true,
label: "Shadowbutton",
tooltiptext: "userChromeShadow.css",
onClick: function() {
var dir = Services.dirsvc.get('UChrm', Ci.nsIFile);
dir.append('userChromeShadow.css');
dir.launch();
},
onCreated: function(aNode) {
aNode.style.listStyleImage = 'url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAAA3NCSVQICAjb4U/gAAACGElEQVQokYWRT0iTcRjHv7+3vW5rbrmxvSZjEjmITupldrEOUWF0ELzULQhhlaekMlIoDwVBHYzq0MVAWkVg3QrSsiiYh4ZRk7nm2DvXnG3p3j9u794/vw5bK8Pyc3j4Pjx84fs8D6GUyg+78Qs5LwGwuRvlvFSv+APTbLqyKy8polLtd1z4IkYm1wDHsX0fx4f39A6mF97ZwmPVqdluJmFe4a5asZHy8TuWR2exGSTMK8nonN3KbDr+C7FkkDCvBHwN6zo0gwIwMUQzaLVuiM4QAJpBGQCqgeyqemhk3sGSxw/uh0b7pcSUyJLQaP/cvVPlbNTBkpSKlAoxMokwr8gajSxkcoJKKS1ImlDMVPSayAlqLvW5IGnFiiFrNCeoZDomdLXZpXXt/+mlUqkqGJvVnC+qA8HgQDBosWyrx63y+kOkKnxu+27OfuJWmgGgaeVEkk8keRNDGrebhq9c6zlyVDXI85dvZl69+La8ohoEANdzI3TOR6ZjQqvLEot+AtDe3qHrxo/Cdw/XrOsGgKln4wd7TwJoaWJZBp2HT9cMW34gk8nW7gugUKLv5zM7PVzA1/Avg9fb8tsgl5TYV36pUA74/LPpCoC9XtuTy32Xbt4+PxF3RcYSi4v+7r5VmQ5eHGKWZcZJRJuTS6fiALq8Rpub9XAYuvt0peIZOXNgranjeuitv7XZ6XIDIBMz8f2d/i13qPMTIMz9uyOVOjQAAAAASUVORK5CYII=)';
return aNode;
}
});
} catch (e) {
Components.utils.reportError(e);
};
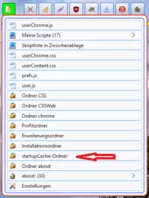
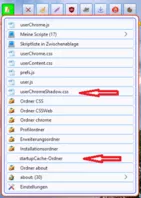
})();Alternativ für die, die das Script extras_config_menu.uc.js benutzen:
Zwischen Zeile 92 bis 98 diesen Text einfügen:
menupopup.appendChild(this.createME("menuitem","userChromeShadow.css","uProfMenu.edit(0,'userChromeShadow.css');","uProfMenu_edit",0));