- Firefox-Version
- 89.0.2
- Betriebssystem
- Windows 10
Hallo zusammen,
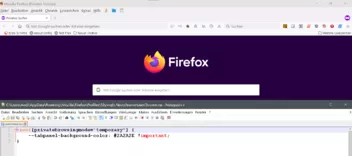
ich habe mit folgendem Code in der userContent.css das Aussehen der about:privatebrowsing Seite angepasst, da mir das dunkel violett nicht gefällt.
CSS
@-moz-document url("about:privatebrowsing") {
html.private {
--in-content-page-color: #15141A !important;
--in-content-text-color: #15141A !important;
--in-content-page-background: #F9F9FB !important;
}
.wordmark {
fill: #20123A !important;
}
.info {
background-color: #f3e5f5 !important;
}
.search-handoff-button {
display: none !important;
}
@media (prefers-color-scheme: dark) {
html.private {
--in-content-page-color: #CDCDD4 !important;
--in-content-text-color: #CDCDD4 !important;
--in-content-page-background: #2A2A2E !important;
}
.wordmark {
fill: #FFFFFF !important;
}
.info {
background-color: #38383D!important;
}
.search-handoff-button {
display: none !important;
}
}
.fake-textbox {
color: inherit !important;
}
}Nur leider ist das violett damit nicht ganz entfernt. Jedes Mal, wenn ich einen neuen privaten Tab öffne, wird ganz kurz die violette Farbe angezeigt. Wenn ich dann in dem neuen Tab das erste Mal eine Seite lade wir vorm Anzeigen der Seite nochmal kurz das violett angezeigt.
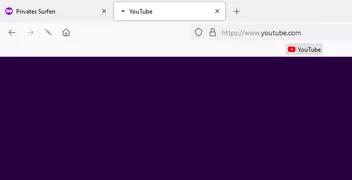
Beispiel:
In dem Tab wurde zuvor noch nichts geöffnet, doch bevor YouTube geladen wird, erscheint das violett.
Gibt es eine Möglichkeit das auch anders zu färben?