- Firefox-Version
- Nightly 92
- Betriebssystem
- Win 10 Pro (19043.1110)
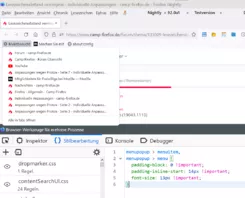
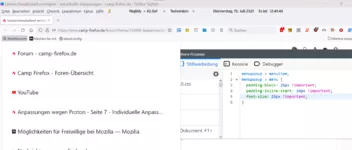
CSS
menupopup > menuitem,
menupopup > menu {
padding-block: 0 !important;
padding-inline-start: 14px !important;
font-size: 13px !important;
}Ich habe diesen Code. Plötzlich hat sich der Abstand der einzelnen Leseziechen wieder vergrößert. Kann mir von den "Schraubern" wer sagen, was ich ändern muss?