- Firefox-Version
- 90.0
- Betriebssystem
- Windows 10 1909 Education 64 Bit
Verstehe ich nicht!
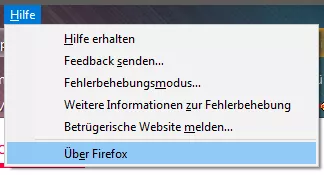
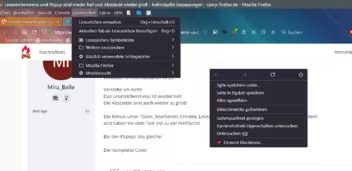
Das Lesezeichenmenü ist wieder hell!
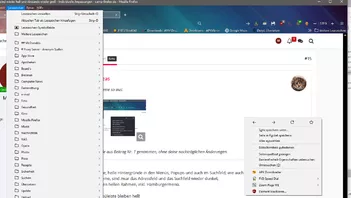
Die Abstände sind auch wieder zu groß!
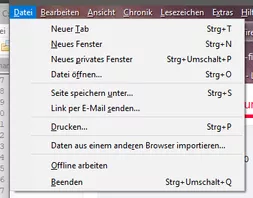
Die Menüs unter "Datei, Bearbeiten, Chronik, Lesezeichen, Extras und Hilfe sind außerdem viel zu breit
und haben vor dem Text viel zu viel Freifläche!
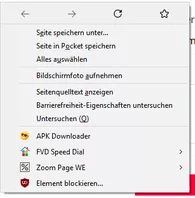
Bei den Popups das gleiche!
Der komplette Code!
@-moz-document url(chrome://browser/content/browser.xhtml) {
/* ----------------------------------------------------------------------------*/
/***** Abstände der Einträge in den Menüs und Lesezeichen wieder schmaler ******/
/* ----------------------------------------------------------------------------*/
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 25px !important;
}
/*---------------------------------------------------*/
/********* Anpassungen des "Hamburgermenüs" **********/
/*---------------------------------------------------*/
#appMenu-multiView .subviewbutton {
padding-top: 2px !important; /* Zeilenabstand */
}
/* Farbe des ersten Separators */
.PanelUI-subView toolbarseparator.proton-zap {
border-image: none !important;
background: #e1e1e1 !important; /* Hellgrau */
}
/* Farbe all der anderen Separatoren */
#widget-overflow-mainView > toolbarseparator,
#widget-overflow-mainView > .panel-subview-body > toolbarseparator,
.PanelUI-subView toolbarseparator, #permission-popup-mainView > toolbarseparator,
#protections-popup-multiView toolbarseparator, #identity-popup-mainView > toolbarseparator,
#identity-popup-securityView > toolbarseparator, #editBookmarkPanel toolbarseparator,
.cui-widget-panelview menuseparator, .cui-widget-panel toolbarseparator,
.PanelUI-subView > toolbarseparator {
background: #e1e1e1 !important; /* Hellgrau */
}
/* Farbe der Schrift & Hintergrund */
panelview,
#appMenu-popup .panel-subview-body {
color: #e1e1e1 !important; /* Hellgrau */
background: #2b2a33 !important; /* Grau */
}
/* -------------------------------------------------*/
/************* aktiven Tab einfärben ****************/
/* -------------------------------------------------*/
.tab-background[selected="true"] {
background:rgba(255, 148, 0, 0.4) !important;
box-shadow: inset 0px 0px 5px 0px #ff9400 !important; /* Orange */
}
/* .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { */
/* background: rgba(255, 148, 0, 0.4) !important; */
/* box-shadow: inset 0px 0px 5px 0px #ff9400 !important; */ /* Orange */
/* } */
/* --------------------------------------------------*/
/************* passiven Tab einfärben ****************/
/* --------------------------------------------------*/
.tab-background:not([selected]):not([multiselected]) {
background:rgba(225, 225, 225, 0.2) !important;
box-shadow: inset 0px 0px 5px 0px #e1e1e1 !important; /* Hellgrau */
}
/*---------------------------------------------------*/
/************** Tab schließen X hover ***************/
/*---------------------------------------------------*/
.tab-content > .tab-close-button:hover {
/* background: #E81123 !important; */
/* background: transparent !important; */
background:rgba(255, 0, 0, 0.4) !important;
/* box-shadow: inset 0px 0px 4px 0px #ff0000 !important; */ /* Hellrot*/
}
/*---------------------------------------------------*/
/***************** New Tab Icon *********************/
/*---------------------------------------------------*/
/* Dies ist das Pluszeichen um einen neuen Tab zuöffnen */
/* :-moz-any(.tabs-newtab-button,#tabs-newtab-button) { */
* :is(.tabs-newtab-button,#tabs-newtab-button) {
list-style-image: url(./image/newtab-inverted.png) !important;
-moz-image-region: rect(2px, 15px, 16px, 1px) !important;
}
/*----------------------------------------------------*/
/* Anpassungen der Navigations- und Lesezeichenleiste */
/*----------------------------------------------------*/
/* Navigationsleiste Farbe */
#nav-bar {
background-color: transparent !important;
}
/* Menüleiste Farbe */
#PersonalToolbar {
background-color: transparent !important;
}
/*---------------------------------------------------*/
/********** Anpassungen in der Adressleiste **********/
/*---------------------------------------------------*/
/* Lesezeichen-Stern ungesetzt */
#star-button:not([starred="true"]) {
fill: rgb(80,160,225) !important; /* Hellblau */
}
/* Lesezeichen-Stern gesetzt */
#star-button[starred="true"] {
/* fill: rgb(225,225,225) !important; /* Hellgrau */
fill: rgb(80,160,225) !important; /* Hellblau */
}
/* Download-Anzeige */
#downloads-button[progress="true"] #downloads-indicator-anchor #downloads-indicator-icon {
fill: #FFCC00 !important; /* Orange */
}
#downloads-button {
--toolbarbutton-icon-fill-attention: rgb(255,204,0) !important; /* Orange */
}
#downloads-button > .toolbarbutton-badge-stack > #downloads-indicator-progress-outer {
border-color: #FFCC00 !important; /* Orange */
}
#downloads-indicator-start-image {
fill: #FFCC00 !important; /* Orange */
}
/* Rahmen von Adressfeld und Suchfeld */
#urlbar-container {
--toolbar-field-focus-border-color: transparent !important;
}
#urlbar {
--toolbar-field-focus-border-color: transparent !important;
}
#search-container {
--toolbar-field-focus-border-color: transparent !important;
}
#searchbar {
--toolbar-field-focus-border-color: transparent !important;
}
#urlbar:not([focused="true"], [open]):-moz-lwtheme > #urlbar-background,
#searchbar:not(:focus-within):-moz-lwtheme {
border: none !important;
}
/* Markierter Text */
::selection {
color: white !important;
background: #ff8000 !important;
}
/*----------------------------------*/
/********** Line entfernen **********/
/*----------------------------------*/
/* Ich hatte eine helle Linie */
/* zwischen Tab- & Adressleiste */
:root{ --tabs-navbar-shadow-size: 0 !important }
/*---------------------------------------------------*/
/********** Anpassungen an der Adressleiste **********/
/*---------------------------------------------------*/
:root{ --lwt-toolbar-field-focus: rgb(43, 42, 51)!important } /* Farbe Hintergrund (Dunkelgrau)*/
:root{ --lwt-toolbar-field-focus-color: rgb(225, 225, 225)!important } /* Farbe Schrift (Hellgrau) */
:root{ --lwt-toolbar-field-background-color: rgba(255, 255, 255, 0)!important } /* Farbe der Felder (transparent) */
/* Farbe Url (Helles Orange)*/
.urlbarView-url {
overflow: hidden !important;
color: rgba(255, 204, 0, 0.15)!important;
}
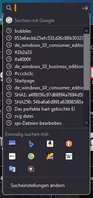
/* Schriftzug "Suchen" & Hintergrund */
.urlbarView-row:not([type="tip"], [type="dynamic"])[selected] > .urlbarView-row-inner, .urlbarView-row-inner[selected] {
background-color: rgba(225, 225, 225, 0.15) !important; /* Hellgrau, transparent */
color: #e1e1e1 !important; /* Hellgrau */
}
/*---------------------------------------------------*/
/**** Anpassungen an der Lesezeichen-Symbolleiste ****/
/*---------------------------------------------------*/
/* "Breite" der Separatoren */
#PlacesToolbarItems > toolbarseparator {
padding-inline: 5px !important;
}
/* "Sichtbarkeit" der Separatoren */
#PlacesToolbarItems > toolbarseparator::before {
border-image-slice: 0 !important;
}
}Was mich auch "nervt", der markierter Text ist in der Menüleiste auch nicht mehr grau, sondern wieder blau.
Kann mir da jemand helfen?
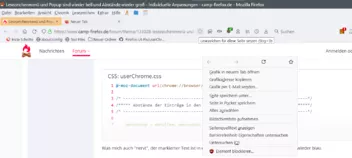
Um das Adressfeld erscheint plötzlich so ein heller Rahmen,
wie auch um das Suchenfeld!
Die URL sollte ein kräftiges orange sein, ist aber total blass.
PS: Zeile 196 Wert angepasst, bzw. geändert! Passt wieder!
Hier der "helle" Rahmen! Stört!
Heller Hintergrund! Falsche Schriftfarbe, sollte hellgrau sein
und der Abstand vor dem Text!
Und hier zusätzlich der falsche Zeilenabstand!