- Firefox-Version
- 90.0.2
- Betriebssystem
- Win 10 (64bit)
Ist es möglich, hier Separatoren zu setzen:

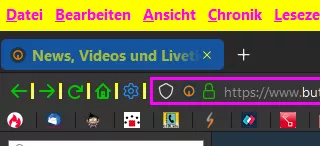
Links und rechts neben der Adressleiste sitzen die Separatoren in gelb. Soll so bleiben
Oben in der Menüleiste hätte ich gerne zwischen den einzelnen Abschnitten die Separatoren in Magenta.
Zwischen den Icons befinden sich Separatoren, diese sind in blau und deutlich beim hellen Theme zu sehen.
Ich nutze aber das dunkle Theme, somit hätte ich gerne die Separatoren in gelb.
Folgende Codes nutze ich:
Für die Separatoren
CSS
/* Separatoren farbig, hinter Adressliste*/
@-moz-document url(chrome://browser/content/browser.xhtml){
#nav-bar toolbarbutton::after{
content: "|" !important;
display: flex !important;
*color: magenta !important;
margin-right: -10px !important;
margin-left: -2px !important;
border-right: 3px solid yellow !important;
min-width: 2.8px !important;
max-width: 2.8px !important;
/* Separatoren für Menuleiste*/
#main-menubar > menu {
margin-top: 8px !important;
margin-bottom: 8px !important;
margin-right: -10px !important;
margin-left: -2px !important;
border-rigtht: 3px dodgerblue!important;
min-width: 2.8px !important;
max-width: 2.8px !important;
}
/* Separatoren für LZ-Liste */
#PlacesToolbarItems > toolbarseparator {
-moz-appearance: none !important;
margin-top: 2px !important;
margin-bottom: 1px !important;
padding: 1px !important;
/*margin-right: -10px !important;*/
margin-left: -2px !important;
border-rigtht: 3px solid yellow !important;*/
min-width: 2.8px !important;
max-width: 2.8px !important;
/*border: 3px solid dodgerblue !important; */ /*ergibt schmale Linie...sonst nur border:*/
} Für die Icons in der Lesezeichensymbolleiste:

