- Firefox-Version
- 90.0.2 (64-Bit)
- Betriebssystem
- Windows 10 Education 21H1 (64-Bit)
Mein erster Beitrag hier im Forum - Hallo an euch alle ![]()
Ich nutze das FF Standard Theme.
Problem 1 (großer Zeilenabstand zw. Lesezeichen-Dropdown) ist gelöst: Im Profilordner den Ordner chrome mit userChrome.css erstellt:
/* Tighten up drop-down/context/popup menu spacing */
menupopup > menuitem, menupopup > menu {
padding-block: 1px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}Das passt nun ![]()
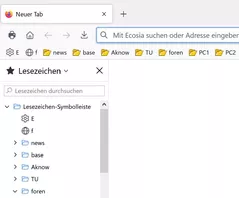
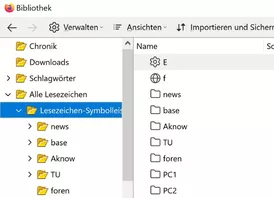
Aber bei Problem 2 (Ordnersymbol ändern) und Problem 3 (Weltkugel bei Lesezeichen ändern) bitte ich um Hilfe.
Ich möchte den bekannten, liegenden Win-Ordner (geöffnet). Ich finde ich ihn weder bei Win10 noch bei Win7 - habe aber nicht alle dll durchsucht.
Wo finde ich diesen Ordner, welches Format (png, ico, svg) braucht es, welche Größe?
Eine Grafik habe ich gefunden, ist zwar was anderes, aber soll mir auch recht sein: ![]()
Unterordner chrome/icons ist auch angelegt. Grundkenntnisse zu CSS2 hatte ich mal, aber schon lange her ...
Zu Mozilla CSS habe ich zumind. eine Referenz gefunden, doch bis ich das durchblicke ![]()
Wäre super, wenn mir jemand den CSS-Code posten könnte: Für Ordnersymbol ändern und für Lesezeichensymbol ändern. ![]()
Evtl. werde ich @import nutzen, mal sehen. Denn viel mehr am Layout will ich eigentl. nicht ändern. Obwohl: Zum Testen ist es einfacher.