- Firefox-Version
- 90.0.2
- Betriebssystem
- Win 10 (4bit)
Ich hätte gerne die Schriftfarbe in Schwarz geändert, damit ich die Hintergrundfarbe in den Containern, sowohl bei Erweiterungen, Themes und Plugins etwas heller gestalten kann.
Ich nutze folgenden Code:
CSS
/* Addons-Manager */
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.xhtml),
url-prefix(about:addons),url-prefix(about:preferences) {
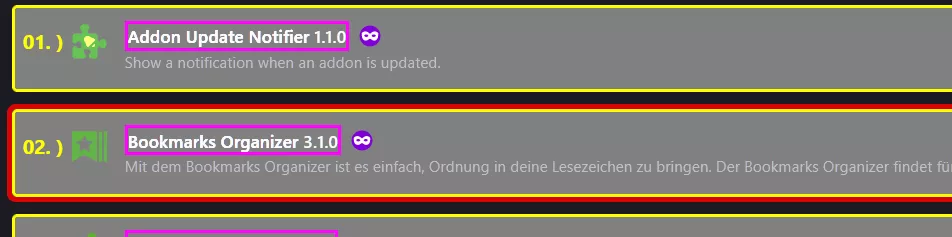
.addon-name {
min-width: 190px !important;
border: 3px solid Magenta ! important;
}
/*** Hintergrund der großen Container ****/
addon-card:not([expanded="true"]) .addon.card {
background: gray !important;
border: 3px solid yellow ! important;
}
/*** Hintergrund der großen Container bei Hover andere Farbe ****/
addon-card:not([expanded="true"]) .addon.card:hover {
/*background: SlateBlue1 !important;*/
/*border: 3px solid red ! important;*/
}
/*** Umrandung der großen Container bei Hover breiter Rand und andere Farbe ****/
:root {
--card-outline-color: red !important;
}
/***************** weitere Einstellungen für die Container der rechten Seite ********************/
/**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/
:root {
--section-width: -1 !important; /* nicht verändern */
}
.card-heading-image {
height: 100px !important; /* ist für Rubrik Themes angepasst */
}
/**** unter Themes die Grafiken versetzt ****/
.card-heading-image {
max-width: 600px !important;
max-height: 60px !important;
}
/**** Nummerierung der installierten Erweiterungen im AddonsManager ****/
body {
counter-reset: section !important;
}
#main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before {
font-size:18px!important;
color: yellow !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)". ) ";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top: 4px!important;
}
/**** Versionsnummer der Addons wird angezeigt ****/
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
}