- Firefox-Version
- 90.0.2
- Betriebssystem
- Windows 10 Pro
Moin Leute,
ich nutze das dunkle Theme in Windows und das Theme Strange Blue in Firefox, zusätzlich die Erweiterung Dark Reader.
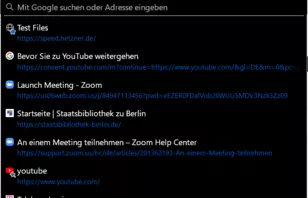
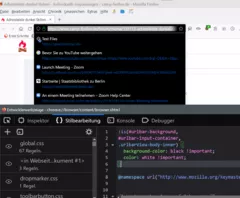
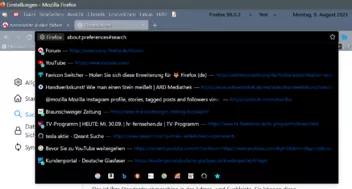
Bei dem Firefox-Theme wird leider die Adressleiste nicht gefärbt, sondern bleibt weiß, was besonders beim Aufklappen ziemlich grell wirkt.
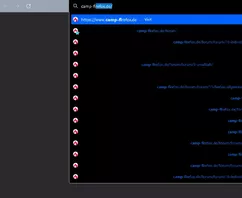
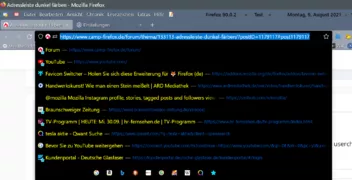
Ich würde sie gerne dunkel färben, also weißer Text auf dunklem Grund, wie im Standard-Dark-Theme von Firefox.
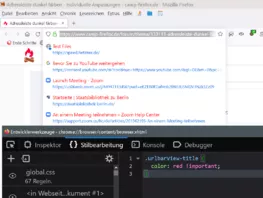
Kann mir jemand mit einem Code für die userchrome.css o.ä. aushelfen?