Adressleiste dunkel färben
-
captain chaos -
4. August 2021 um 12:30 -
Erledigt
-
-
Ich habe bei dem neuen Profil nur den chrome-Ordner eingefügt und in about:config den Schalter für Stylesheets auf true gestellt.
Andere Scripte funktionieren dort.
Am Theme scheint es nicht zu liegen. Mit dem hellen Standard-Theme im neuen Profil habe ich das selbe Problem.
-
Andere Scripte funktionieren dort. Wenn ich eins eurer Scripte als einziges in der userchrome.css stehen habe
Es handelt sich bei CSS um Code, Dateien mit der Endung .uc.js enthalten Benutzerkripte, die in JavaScript geschrieben sind. Die userChrome.css ist auch im Ordner chrome im Profilverzeichnis? Zeige mal den jetztigen Inhalt deiner userChrome.css, also mit dem hinzugefügten Code von 2002Andreas.
-
Danke milupo
Scripte habe ich in dem neuen Profil dann nicht laufen.
Die userchrome.css ist ist im Ordner chrome im Profilverzeichnis.
Hier der Inhalt:
-
@namespace url("http://www.mozilla.org/keymaster/gate…ere.is.only.xul");
Entfern bitte mal den Eintrag.
-
@namespace url("http://www.mozilla.org/keymaster/gate…ere.is.only.xul");
Entfern bitte mal den Eintrag.
Super, jetzt klappt es mit diesem Code!
Vielen Dank an euch alle!
-

captain chaos
15. August 2021 um 13:47 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
Super, jetzt klappt es!
So sollte es auch sein

Diesen Eintrag brauchst du nicht, daher wenn vorhanden auch in anderen CSS Codes bitte mal entfernen.
-
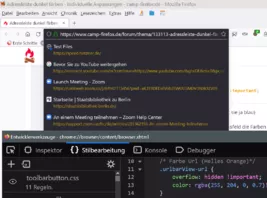
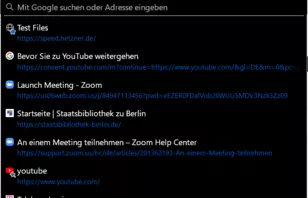
Text müsste dann noch hell gefärbt werden und beim Aufklappen ist sie auch noch weiß:
Teste bitte mal:
Nach dem Update auf Firefox 128 wird der Text in der Adressleiste nicht mehr in weiß angezeigt.
Mein Code sieht so aus:
CSS/* Farbe der Adressleiste ändern (weißer Text, dunkler Hintergrund)*/ /* https://www.camp-firefox.de/forum/thema/133113-adressleiste-dunkel-f%C3%A4rben/#post1179107 */ :is(#urlbar-background, #urlbar-input-container, .urlbarView-body-inner) { background-color: #58687F !important; color: white !important; }Hat jemand eine Idee?
-
#urlbar-input-container
Anstelle des ID-Selectors(#) musst du jetzt den Klassen-Selector(.) verwenden.
Ersetze #urlbar-input-container durch .urlbar-input-container.
-
#urlbar-input-container
Anstelle des ID-Selectors(#) musst du jetzt den Klassen-Selector(.) verwenden.
Ersetze #urlbar-input-container durch .urlbar-input-container.
Perfekt, vielen Dank!
-