- Firefox-Version
- 91
- Betriebssystem
- Win 10
Wie bisher eigentlich immer bin ich mit Firefox glücklich bis wieder die "Design-Updater" kommen.
Ich mag keine runden Ecken bei Tabs aber damit könnte ich noch leben.
Warum aber müssen Tabs "schweben" also Platz verschenken? ![]()
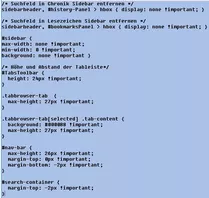
Gibt es mit Version 91 noch irgendeine Möglichkeit den Designern zu entkommen und eckige eng anliegende Tabs zu bekommen?
Danke für Hinweise ![]()