Da kommen drei Probleme zusammen bei dir:
- kein Original-CSS mehr, kann jeder selbst mit der Quelle vergleichen.
- kein direkter Code für dich
- Spaghetti-Code, auch im Original schon.
Wenn man das entsprechend aufgetrennt hätte nach Zweck, wäre es leichter. So kann sich da nur jemand reinfummeln, der auch vorher involviert war. Das bekommen aber auch einige hier nicht auf die Kette, wild gewachsenen Code zu entrümpeln, da wird lieber unten angefügt, der das falsche oben wieder gerade rückt.
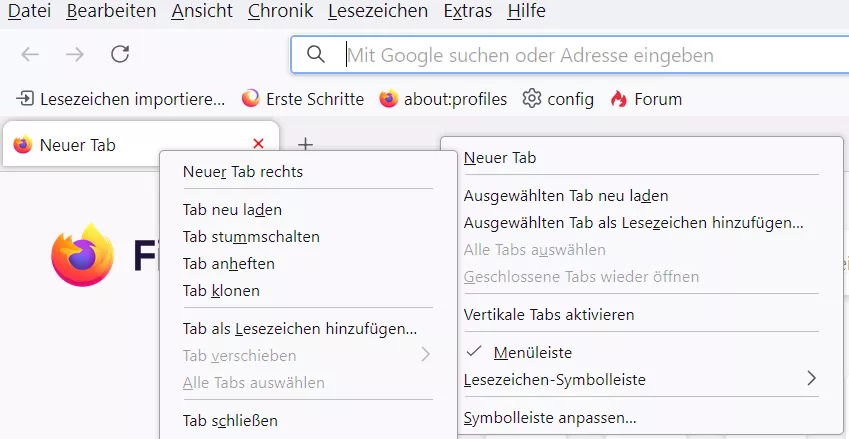
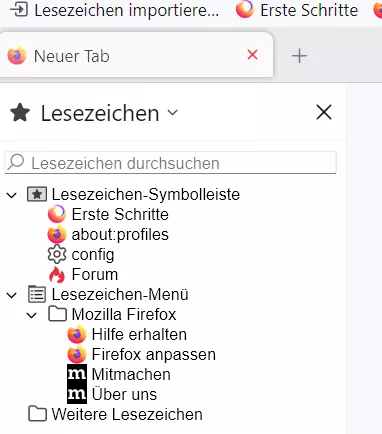
Was für dich wichtig wäre - es gibt kein CSS bei dir, dass sich wie im Lesezeichenmenü und die Abstände kümmert.