Also bei computerbase.de ist der richtige Eintrag div class="wrapper"
Bei class setzt man dann einfach einen Punkt davor:
.wrapper
Bei einer id wäre es eine Raute # statt Punkt.
Also bei computerbase.de ist der richtige Eintrag div class="wrapper"
Bei class setzt man dann einfach einen Punkt davor:
.wrapper
Bei einer id wäre es eine Raute # statt Punkt.
Winfuture macht es wieder anders
So ist es eben. Du kannst nicht alle Seiten in einen Topf werfen. Du musst den Quellcode der jeweiligen Seite ansehen. Du musst auch entscheiden, ob der CSS-Code nur für eine einzelne Seite gelten soll oder eine Website oder für eine ganze Domain. Danach richtet sich das Aussehen der @-moz-document-Regel. Jede Website hat ihre eigenen Selektoren (HTML-Elemente, CSS-IDs, CSS-Klassen usw.) Die @-moz-document-Regel ist dazu da, bestimmte Regeln auf bestimmte Seite bzw. Websites zu beschränken, insbesondere, wenn der Selektor ein HTML-Element ist (wie z. B. <p> oder <div>), das im Grunde auf allen Webseiten vorkommt.
Ist mir schon klar, dass nicht alle Pages gleich programmiert sind!
Ist wie mit einem Text, steht das Gleiche drin, nur sind es eben verschiedene Worte.
Mit .p-body-main, .#container { klappt es nicht.
Jedoch habe ich mit
das Element in die Mitte bekommen.
Wobei ich gelesen habe, dass diese absolute Angabe in px nicht wirklich so dolle ist.
Wo war das doch nur gleich?
Hätt' ich Dummerchen doch bloß mal einen Link gesetzt.
Gefunden!
Irgendwo hier => https://wiki.selfhtml.org/wiki/CSS
Viel besser!
Bin noch lernfähig. ![]()
Ja, weil du oben erst .#container angegeben hast. Das gibt es nicht, entweder .container (Klasse) oder #container (ID). Hier wohl #container.
Wo war das doch nur gleich?
Meinst du das?
Beitrag #10 von Sören Hentzschel
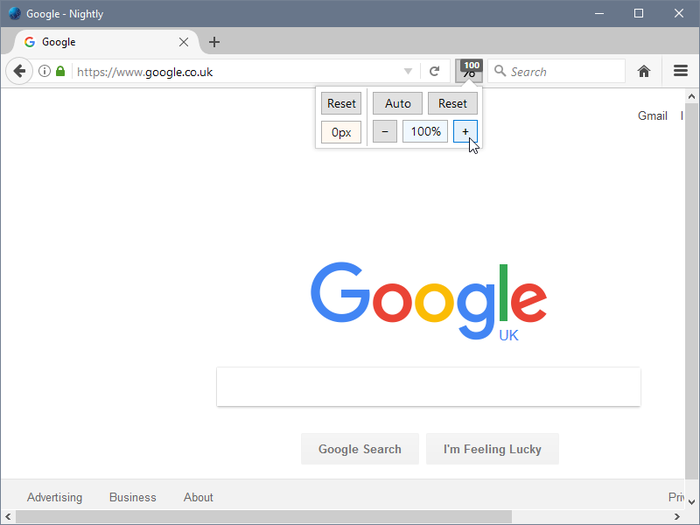
Probiere es doch mal mit 100vw.
Danke, Mira_Belle. Durch deine praktische Anschauung, lern ich Theoriedödel auch noch was dazu. -__-
BTW: Opera (Presto) hatte ''Fit-To-Width'' (Seitenbreite Autoanpasssen) seinerzeit standardmäßig eingebaut.
Waren damalige Webseiten einfacher codiert?
Gerade mit der Dr.Windows-Seite probiert, funktioniert sogar noch rudimentär (abgesehen nat. vom Sicherheitsrisiko).
em ist ein Faktor, keine absolute Größenangabe. Jaja, CSS ist schon schwer.
abgesehen nat. vom Sicherheitsrisiko
Wo siehst du eines, wo keines sein dürfte?
Aber du siehst ja auch, dass Opera Mist baut im Design.
winfuture - #container ist falsch, zeigt dir aber auch der Inspector an.
#mainWrap, #centerRightWrap, #centerWrap, .primary_content, .content_wrap wäre das gesuchte - alle, nicht nur eines davon. Ich hatte es ja oben schon gesagt, als wenn es so einfach wäre.
Andreas hat dir doch eine Anleitung zum Inspector verlinkt.
Ja, Danke nochmal DejaVu, aber ich bin kein HTML-Bastler, das können andere besser.
Ich denke an einen simplen Ein/Aus Schalter bzw. ein Add-On oder pfiffiges Universal-Skript.
Aber das kommt ja vielleicht wieder, sowas hat es nämlich vor Jahren schonmal gegeben.
PS: Dieses Aufzoom-Add-On hat eh ein guten Ansatz, aber das zoomt eben den Text mit.
Vielleicht baut der Autor einen Max-Size-Text-Schalter ein. Die Frage ist gestellt.

Die Frage ist gestellt.
Und die Frage hatte ich dir schon sehr weit am Anfang beantwortet: Nein, gibt es nicht, musst du dir selbst schreiben. Der einzige sinnvolle Ausweg ist CSS wie hier, nur muss man sich dann auch drum bemühen und es verstehen lernen. Deswegen hatte ich zu winfuture auch nur die Tags gegeben, was da geändert werden muss, darf der-/diejenige sich selbst erarbeiten - vor allem, weil es zu leicht ist.
''Talent'' ist eben verschieden - des Einen Leichtes, kann des Andern Qual sein. ![]() Aber is auch O.K. , wenn man seine Grenzen kennt.
Aber is auch O.K. , wenn man seine Grenzen kennt. ![]()
Deine Grenzen kenne ich nicht, meine sind noch nicht ausgelotet. Eine Schnittmenge zu deiner gibt es nicht, so wenig mag ich nicht mehr wissen wollen :p War ja nicht der einzige, der dir das geschrieben hat, wenn auch mit anderen Worten. Und Sören (#6) ist mit Sicherheit nicht fragwürdig.
Ich kann nichts dafür, dass mir sowas leichter zufliegt als andere, nur wenn man es selbst nicht besser weiss, sollte man manches einfach als gegebenen nehmen.
PS überflüssiger Krempel
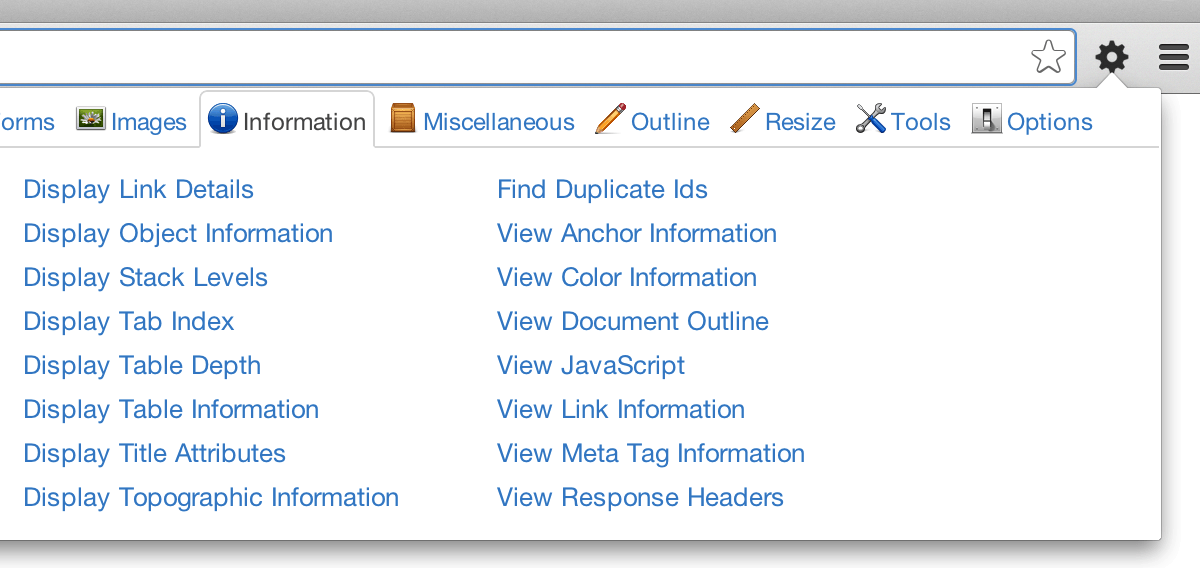
Web Developer
em ist ein Faktor, keine absolute Größenangabe. Jaja, CSS ist schon schwer.
% und vw sind ebenfalls keine absoluten Größenangaben. Wieso ist das wichtig, wenn der verwendete Wert dem gewünschten Ergebnis entspricht?
Wo siehst du eines, wo keines sein dürfte?
Das Sicherheitsrisiko besteht in der Tatsache, dass der Presto-Opera vor 6 1/2 Jahren sein letztes Update erhalten hat.
PS überflüssiger Krempel
Web Developer
"Überflüssiger Krempel", weil du keinen Nutzen dafür hast? Ich benutze die Erweiterung für meine berufliche Tätigkeit selbst regelmäßig.
Das mag sein, ich halte mich an den Inspector bzw die Browser-Werkzeuge. Ich meine, das hast du schon mal so geschrieben, länger her. Aber egal, in allen Tools muss man das Ergebnis lesen und nutzen können. Was mir grad auf der Webseite ins Auge sticht:
Nightly, alpha, beta and release candidate browser builds are not supported
Ist das noch aktuell?
dass der Presto-Opera
Muss jeder selber wissen, in was für Gefahren er sich bringt. Das es nicht nur dort alt ist, hatte ich ja zum Design geschrieben.
% und vw sind ebenfalls keine absoluten Größenangaben.
Das ist mir bekannt, nur schien das wohl für em nicht bekannt zu sein. Ob es sinnvoll ist, ist eine andere Frage, die ich ohne Kontext nicht weiter beantworten kann. Ich könnte vermuten, dass vw in dem Fall sogar besser wäre.
Das mag sein, ich halte mich an den Inspector bzw die Browser-Werkzeuge.
Kennst du die Erweiterung überhaupt? Ansonsten müsstest du eigentlich wissen, dass die Erweiterung völlig andere Werkzeuge bereitstellt als die Entwicklerwerkzeuge von Firefox. ![]()
Ist das noch aktuell?
Keine Ahnung, wo das steht, aber auf der AMO-Seite der Erweiterung nicht. Und da ich produktiv ausschließlich Nightly-Versionen von Firefox nutze, kann ich auch bestätigen, dass die Erweiterung wunderbar mit einer Nightly-Version von Firefox funktioniert.
Muss jeder selber wissen, in was für Gefahren er sich bringt. Das es nicht nur dort alt ist, hatte ich ja zum Design geschrieben.
Es ging ja auch nur darum, ein Feature aus diesem alten Browser zu zeigen.
Das ist mir bekannt, nur schien das wohl für em nicht bekannt zu sein. Ob es sinnvoll ist, ist eine andere Frage, die ich ohne Kontext nicht weiter beantworten kann. Ich könnte vermuten, dass vw in dem Fall sogar besser wäre.
Deine Erklärung passt überhaupt nicht zu dem, was du geschrieben hast. Es ging in diesem Thema bereits ziemlich lange um % und vw und erst jetzt bei em am Ende von Seite 3 des Themas bringst du den Einwurf, dass das ja keine absolute Einheit sei, zusammen mit dem Satz "Jaja, CSS ist schon schwer", womit du auch noch impliziert, dass hier eine falsche Entscheidung getroffen worden wäre, während du jetzt zurückruderst und sagst, dass du dazu gar nichts sagen kannst, ob das sinnvoll ist oder nicht. Du hast dazu aber was gesagt. Und selbst wenn es für em nicht bekannt war, dass das eine relative Einheit ist, bleibt meine Frage weiter offen, wofür genau das nun relevant ist, in welche der zwei Schubladen man diese Einheit steckt.
Steht hier, im unteren Drittel.

Kennst du die Erweiterung überhaupt?
Kennen, nutzen - nein, merkt man das?
Was em angeht halte ich es für die falsche Skalierung, war das aussagekräftig genug?
Steht hier, im unteren Drittel.
Da hast du den Kontext unterschlagen. Das ist eine FAQ-Sammlung und konkret an der Stelle geht es um die ganz allgemein gestellte Frage: Wieso funktioniert Feature X nicht in einer Vorab-Version des Browsers? Die Antwort ist eben, dass offiziell nur finale Versionen unterstützt werden und dass wenn ein Feature nicht funktionieren sollte, das so gesehen kein Fehler ist, solange das Problem in einer finalen Version nicht auftritt. Es geht darum, keine Support-Anfragen für Alpha- oder Beta-Builds von Firefox zu eröffnen. Die Erweiterung selbst kann aber problemlos in Vorab-Versionen genutzt werden.
Kennen, nutzen - nein, merkt man das?
Ja, natürlich merkt man das. Du kannst nicht einfach Behauptungen wie "überflüssiger Krempel" in den Raum werfen, ohne irgendeine Ahnung zu haben, wovon du redest. Sowas geht einfach nicht. ![]()
Was em angeht halte ich es für die falsche Skalierung, war das aussagekräftig genug?
Nein, aussagekräftig ist daran überhaupt nichts, weil es deinerseits gar keine Begründung gibt. Zumal das Ergebnis die Person, die das geschrieben hat, ja ganz offensichtlich zufrieden stellt. Wie kann es dann bitte "falsch" sein? Am Ende geht es um das Ergebnis und es gibt in CSS weit mehr als nur einen Weg, ein zufriedenstellendes Ergebnis zu erreichen. Ich wiederhole mich außerdem, wenn ich sage, dass die Tatsache, dass die Einheit em relativ und nicht absolut ist, dich bei % und vw auch fast drei Seiten lang nicht gestört hat. Du hast dieses Argument gebracht, ergo müsste dein Einwand der gleiche sein. Und nebenbei bemerkt ist es alles andere als abwegig, em für die Breite eines Containers zu nutzen. Im Gegenteil: Für Text-Container gibt es sogar eine W3C-Empfehlung:
Was em angeht halte ich es für die falsche Skalierung, war das aussagekräftig genug?
Wenn sich das auf "meinen" Code zu Winfuture bezieht,
ist es nicht absolut egal, wenn die Änderung, die dadurch herbeigeführt wird, für mich OK ist,
oder?
Apropos Inspektor!
Den Eintrag #mainWrap kann ich finden, ist ja auch nicht schwer, links das "Auswahl-Werkzeug nutzen.
Nur was mach ich dann?
Im mittleren Fenster bekomme ich einen Haufen Code angezeigt, kann Werte und Anweisungen ändern
und deren Auswirkungen bestaunen.
Mit der "Stilbearbeitung" sehe ich dann CSS-Code. Toll.
Und Links habe ich ein weiteres Fenster, wo ich unter anderem das Box-Model anschauen und
verändern kann.
Nichts von alledem hat mich bis jetzt wirklich weiter gebracht!
Kurz, ich weiß bis jetzt, im gegen Satz zu den Browserwerkzeugen, was ich mit diesen Tool(s)
so richtig anfangen kann.
Auf https://wiki.selfhtml.org/wiki/CSS/Tutorials wird ja sehr schön CSS erklärt.
Es ist toll, dass mir dort gezeigt wird, wie man eine Seite gestaltet,
aber ich will ja einfach nur die Anzeigebreite von Seiten (Pages) verändern.
Mir sind Farbgebung, Schriften und Verschachtelungen so ziemlich egal.
(Nur weil ich in Frankreich etwas zu Essen bestellen will, oder in Spanien den Weg zum Klo erfragen,
muss ich doch keine Fremdsprache erlernen! ?)
Wenn Du also ein ganz Netter bist, erklärst Du mir, wie ich mit dem Inspektor umgehen muss,
damit ich auch in der Lage bin, andere Seiten in der Seitenbreitendarstellung zu beeinflussen.
An Winfuture und an Borns -Blog beiß ich mir nämlich gerade die Zähne aus.
Guckst du
Und

Und nein, ich bin nicht immer nett. Ich kann dir nicht in 5 Sätzen beibringen, wo ich Jahre mit verbracht habe und ganz sicher Endor, Andreas oder Sören nicht das Wasser reichen kann. Und Inspector ist für mich das Tool, es zeigt auch an, wenn man bestimmte Formatierungen nicht nutzen kann, weil xyz fehlt. Da nützt dann auch kein anderes Tool.
Im mittleren Fenster bekomme ich einen Haufen Code angezeigt
Am besten geht das mit dieser Einstellung (finde ich zumindest) der Entwickler-Werkzeuge.
Im rechten Teil werden dir dann immer die aktuellen Werte angezeigt.
Borns -Blog
Moin 2002Andreas
Ich danke Dir.
Nun verrate mir doch mal jemand, wie man/frau auf diese "Elemente" kommt.
#site-description, #access, #main, #wrapper
Ich habe Deinen Code mal auseinandergenommen und mit den Werten experimentiert!
Raus gekommen ist, TADA
@-moz-document domain("borncity.com") {
#site-description {
width: 100% !important;
}
#main, #wrapper {
width: 90% !important;
}
#access {
padding-left: 200px !important;
width: 85% !important;
}
}Und das schaut dann so aus =>
War aber trotz Vorlage gar nicht so einfach.

