Nachtrag.
Kann bitte nochmal jemand über den Code für ComputerBase schauen?
CSS
@-moz-document domain("computerbase.de") {
#content {
margin-left: 100px !important;
width: 80em !important;
}
.wrapper {
margin-left: 100px !important;
}
.row-main {
width: 35em !important;
}
.homepage-link {
margin-left: 100px !important;
}
.headermeta {
left: 870px !important;
right: -150px !important;
}
}Dürfte in der Mitte etwas breiter und mittiger sein.
Ich bekomme es einfach nicht hin.
Mit diesem Code wird die Seite im übrigen IMMER wie "gewünscht" angezeigt.
Bisher hatte ich immer den Fehler, dass erst der Code ignoriert oder "falsch" interpretiert wurde
und erst nach einem Reload der Code (richtig) verarbeitet wurde.
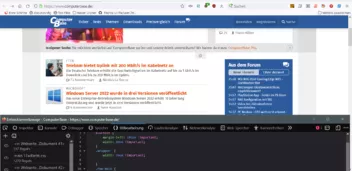
Und hier das Bildchen dafür.