- Firefox-Version
- 91.0.1 (64-Bit)
- Betriebssystem
- macOS Catalina 10.15.7
Hallo an Alle !
Ich habe mit dem Fenster der Bibliothek ein Problem.
Scheinbar selten da ich nur einen Eintrag bei eine Goo-Suche finden konnte.
Dieser ist hier https://discourse.mozilla.org/t/version-89-0…ry-window/81091 und beschreibt genau meine Problem, doch leider ohne Lösungsvorschlag!
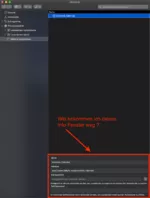
Ich habe die Grösse des Bibliothek Fenster in der Breite angepasst, damit auch bei offenem Browser Fenster das Bibliothek Fenster immer geöffnet bleiben kann (es ist dann rechts vom Browser Fenster offen) und das Browser Fenster nicht überlappt.
Solange ich nur im linken Teil des Biblio-Fensters klicke bleibt die Grösse des Fenster fixiert, doch sobald ich in den rechten Teil klicke, also auf einen Link, vergrössert sich das Biblio-Fenster nach links und überdeckt damit einen Teil des Browser Fensters.
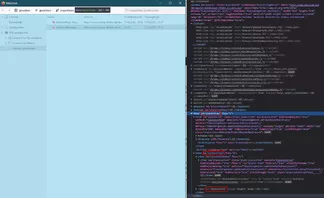
Im oben genannten Link scheint der Info Teil der Links das Problem zu sein.
Ich kann mich beim besten Willen nicht daran erinnern ob und wie ich dieses Info Panel aktiviert habe.
Vielleicht weiss ja von euch einen Rat!?
Vielen Dank im Voraus
Tom