- Firefox-Version
- 9101
- Betriebssystem
- Win10
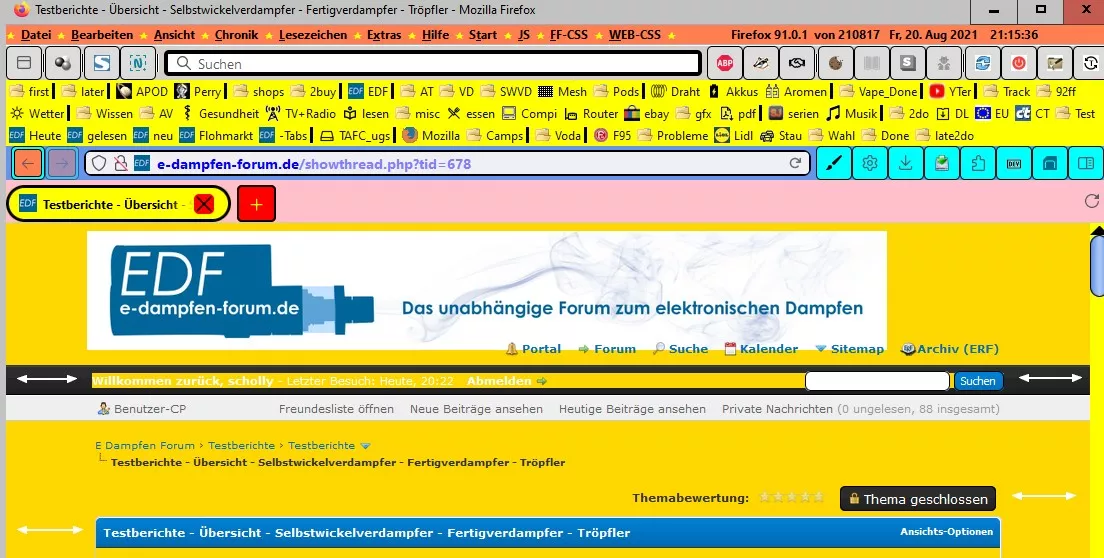
Ich versuche etwas verzweifelt, im EDF ("e-dampfen-forum.de") wieder etwas für mich aufzuhübschen.
Die mit den weißen Pfeilen gekennzeichneten Abstände möchte ich verkleinern.
Mit folgendem Code hab ich das für Links hinbekommen, aber nicht für rechts.
CSS
/*########################################################################
* Dass folgende ändert im EDF Hintergrungfarben
* Andy: https://www.camp-firefox.de/forum/thema/123999
*/
@-moz-document domain("e-dampfen-forum.de") {
.wrapper,#logo,#container,#content,#posts_container,.trow1{
background:gold !important;
}
/*########################################################################
* Dass folgende zeigt im EDF die DZG nach dem "vor xxxx" text an ;)
* http://e-dampfen-forum.de/showthread.php?tid=3930&pid=139793#pid139793
*/
span.smalltext span::after {
content: ' ' attr(title) ' ' !important;
}
}
/* versuch im EDF links und rechts den Rand wegzubekommen - 100px im #container scheint OK...*/
/* margin-regeln:
margin: 10px
=> 10px oben, 10px rechts, 10px unten, 10px links
*/
@-moz-document domain("e-dampfen-forum.de") {
#container{
margin: 0 -100px 0 -100px !important;
}
}Was mach ich falsch?