den grünen um den Text
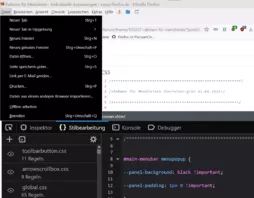
CSS
/*********************************************************/
/*Rahmen für Menüleiste Sternchen-grün 21.08.2021*/
/********************************************************/
#main-menubar menupopup {
--panel-background: black !important;
--panel-padding: 1px 0 !important;
}
#main-menubar menupopup > menu,
#main-menubar menupopup menuitem {
margin-top: -3px !important;
color: white !important;
background: black!important;
}
#main-menubar menupopup menuitem:hover,
#main-menubar menupopup menu:hover {
border: 2px solid #00FF00 !important;
background:yellow !important;
color: black !important;
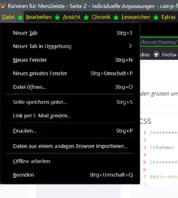
}Und so auch ohne Rahmen bei hover:
CSS
/*********************************************************/
/*Rahmen für Menüleiste Sternchen-grün 21.08.2021*/
/********************************************************/
#main-menubar menupopup {
--panel-background: black !important;
--panel-padding: 1px 0 !important;
}
#main-menubar menupopup > menu,
#main-menubar menupopup menuitem {
margin-top: -3px !important;
color: white !important;
background: black!important;
}
#main-menubar menupopup menuitem:hover,
#main-menubar menupopup menu:hover {
background:yellow !important;
color: black !important;
}