- Firefox-Version
- FF 92.0b6
- Betriebssystem
- Win 10 pro
Hallo Andreas, nach langen Suchen habe ich Hamburger mit grünen Rahmen sowie die, Dateien-Hilfe, hinbekommen.
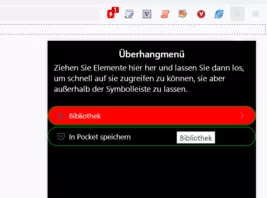
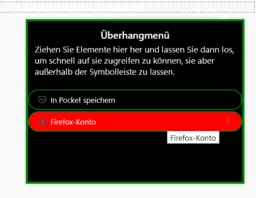
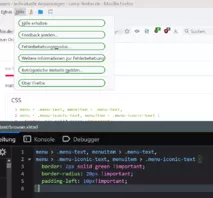
Was ich bisher nicht finde ist eine Änderung um die wie in Black (Screenshot 14) die bisherige yellow Farbgebung (Screeshot 13) in dem dem Überhangmenü - Symbolleiste umzuändern.
Kannst du mal nachschauen, das yellow haben wir mal vor langer Zeit eingespielt, ich finde es einfach nicht meht in meinen css Wirrwarr
Danke erstmals für deine bisherige Hilfe
Grüsse vom laubenpieper