- Firefox-Version
- Firefox 91.0
- Betriebssystem
- Windows10 x64
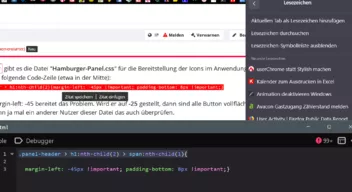
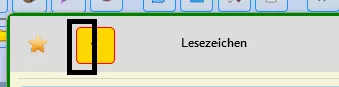
.......sind nur halbseitig nutzbar. Einzige Ausnahme hiervon ist unter Weitere Werkzeuge, dort ist die Fläche voll bedienbar. Das gleiche Problem gibt es auch im Überhangmenü, z.B. bei Entwicklerwerkzeuge.

Vor langer Zeit hatten wir dieses schon mal angesprochen, aber der Fehler (behaupte ich jetzt mal) liegt immer noch an. Gibt es da eine Möglichkeit das zu ändern, oder sollte da Mozilla ran?