- Firefox-Version
- 91.0.2 (64-Bit)
- Betriebssystem
- Windows 10 v21H1
Hallo,
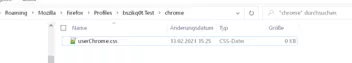
bei mir funktionieren in "userChrome.css" alle Codes nicht mehr. Was habe ich falsch gemacht? Fehlen evtl. Zeichen, Leerzeilen und sonstiges?
Toolkit.legacyUserProfileCustomizations.stylesheets ist auf "true"
Auch über ein neu angelegtes FF-Profil konnte ich nichts erreichen.
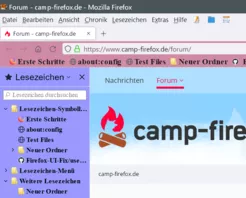
Der ganze Crash fing damit an, als ich versuchte die blassen und grauen LZ-Ordner-Symbole, wie früher, wieder in Gelb umzuwandeln. Geht letzteres überhaupt, wenn ja, welcher Code wäre es denn und an welcher Stelle kann ich ihn integrieren?
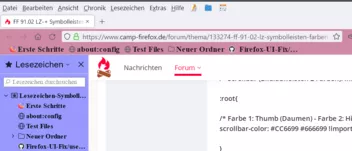
So sieht es bei mir aus:
__________________
CSS
@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml")
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
appearance: none !important;
background: #9999ff !important;
}
#bookmarks-view,sidebarheader,#sidebar-box,
.sidebar-placesTreechildren,#sidebar-search-label,
#sidebar-search-container,#placesList > treechildren {
appearance: none !important;
font-size: 15px !important;
font-family: Arial Black !important; }
/* Eigene Anpassung Hintergrundfarbe */
#navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar, #browser-bottombox {
background-color: #CF8AA4 !important;
}
{
menu.bookmark-item, menuitem.bookmark-item,
.bookmark-item > .toolbarbutton-text {
font-size: 18px !important;
font-weight: bold !important;
font-family: Arial Black !important; }
}
treechildren::-moz-tree-cell-text {
font-size: 16px !important;
font-weight: bold !important;
font-family: Arial Black !important; }
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container) {
font-size: 16px !important;
font-weight: bold !important;
font-family: Arial Black !important; }
}
}
/* Scrollbar (Bildlaufleisten 2 Farben): innerhalb von Firefox */
:root{
/* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/
scrollbar-color: #CC6699 #666699 !important;
}
/* Scrollbar farbig about und Webseiten */
:root{
/* Farbe 1: Thumb - Farbe 2: Hintergund*/
scrollbar-color: #CC6699 #666699;
}Vielen Dank
Mit freundlichem Gruß
Andy
Edit 2002Andreas
Text in Klammercode </> gesetzt.