- Firefox-Version
- 92.0
- Betriebssystem
- Windows 10 Pro 64bit
Hallo,
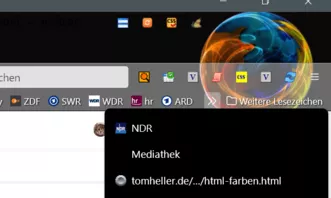
was müsste ich in den Code ändern oder hinzufügen, das die Lesezeichen Symboleiste Dunkel ist? (Will halt ungerne das Theme ''Dark Fox 2.1 entfernen das es dunkel ist, mit Firefox 91 war es ja auch dunkel.)
Code wäre so:
CSS
/* Tableiste unten */
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 36px;
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*Tab schliessen X an allen Tabs*/
.tab-close-button {
display: block !important;
}
/*Damit wird der Tabtext am Ende nicht ausgeblendet*/
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
/*Ab hier Tableiste unten im privaten Fenster*/
/*Lila Icon oben rechts neben der Suchleiste*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://browser/skin/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
#main-window[privatebrowsingmode=temporary] .private-browsing-indicator {
display: none !important;
}
/*Aktiver Tab Hintergrund blasser*/
#main-window[privatebrowsingmode=temporary] .tab-background[selected] {
background: indigo !important;
padding-top: 6px !important;
}
/*Aktiver Tab weiße Schrift*/
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab[selected] {
color: white !important;
}
/*Inaktiver Tab Hintergrund blasser*/
#main-window[privatebrowsingmode=temporary] .tab-background:not([selected]) {
opacity: .3 !important;
background: indigo !important;
padding-top: 6px !important;
}
/*Inaktiver Tab weiße Schrift*/
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([selected]) {
color: white !important;
}
/*Damit wird der Tabtext am Ende nicht ausgeblendet*/
#main-window[privatebrowsingmode=temporary] .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
#main-window[privatebrowsingmode=temporary] .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}