- Firefox-Version
- FF92
- Betriebssystem
- Win10
Hab eben auf 92 upgedated und finde keine Lösung für/gegen folgende optische Ungereimtheiten:
Ich habe mit folgendem Code bisher alle vertikalen Abstände überall erfolgreich verkleinert:
CSS
/* Vertikale Abstände der Einträge überall wieder kleiner
210609: FF89neu
Andy: https://www.camp-firefox.de/forum/thema/132742
*/
menupopup > menuitem,
menupopup > menu {
padding-block: 0 !important;
padding-inline-start: 16px !important;
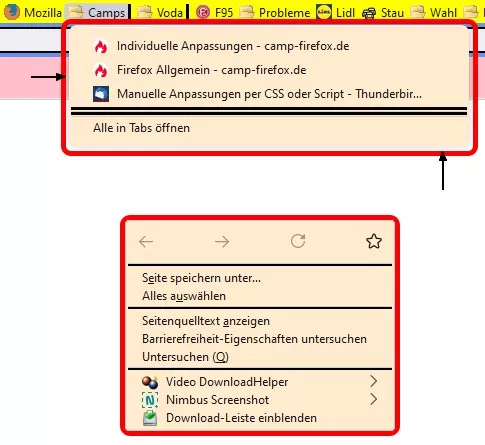
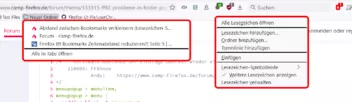
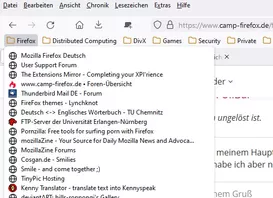
}Das klappt nun zwar bei "normalen" PopUps und oben aus der Menu-Zeile heraus, aber nicht beim Öffnen eines Ordners.
Wie bekommen ich den Abstand bei Ordnern wieder hin?
Desweiteren ist bei den Ordnern zwischen Rahmen und Inhalt auch ein "transparenter Rahmen", siehe Pfeile.
Waren bisher auch nicht da.
Verwendetes CSS:
CSS
/* PopUps gerundet
von FuchsFan hier in Zeilen 59-76 gemopst:
https://www.camp-firefox.de/forum/thema/112673-userchrome-js-scripte-f%C3%BCr-den-fuchs-diskussion/?postID=1139379#post1139379
*/
/* milupo: "Bei border kannst du statt solid auch groove, ridge, inset oder outset verwenden." */
/* 200224: alles auskommentiert, was ich momentan nich mag/will */
/* 210616: FF89neu*/
/* 210811: Anpassung -moz-appearance: none!important; */
/* 210817: optische Anpassungen*/
/* 210907: FF92: Probleme mit Ordnern */
/* Einstellungen für alle Popup-Fenster */
.popup-internal-box, menupopup, popup {
/* -moz-appearance: none !important; */ /*FF91 veraltet*/
appearance: none !important;
border: 5px red solid !important;
border-radius: 10px !important;
/* background-color: white !important; */ /* erste Hintergrundfarbe - ganzes Fenster */ /* padding: 3px !important; */ /* 210817: Umrandung nach außen versetzt sieht bääh aus*/
/* width: 325px !important; */ /* Vorgegebene Breite der Popup-Fenster */
/* font-family: "helvetica" !important; */
/* font-style: italic !important; */ /* Schriftstil */
/* font-size: 11pt !important; */ /* Schriftgröße */
/* font-weight: bold !important; */ /* fette Schrift */
/* box-shadow: 10px red inset !important; */
}
/* Hintergrundfarbe/Separatoren für alle Popup-Fenster ändern
210810: grisu + andy: https://www.camp-firefox.de/forum/thema/133146
*/
.menupopup-arrowscrollbox {
background-color: blanchedalmond !important;
}
menuseparator {
margin-top: 2px !important; /*Abstand nach oben*/
margin-left: 2px !important; /*Abstand von links*/
margin-right: 2px !important; /*Abstand von rechts*/
min-height: 3px !important;
max-height: 3px !important;
background: black !important;
}Desweitern benutze ich noch folgendes Autopopup_bookmarks.uc.js von aborix :
JavaScript
// Autopopup_bookmarks.uc.js
// von @aborix, zuletzt von hier:
// https://www.camp-firefox.de/forum/thema/131728
//
// 210615: FF89
(function() {
if (!window.gBrowser)
return;
let itemToClose = null;
let timeoutEnter, timeoutLeave;
let placesContext = document.getElementById('placesContext');
placesContext.addEventListener('popuphidden', function() {
if (itemToClose) {
itemToClose.open = false;
itemToClose = null;
};
});
function onMouseenter(event) {
clearTimeout(timeoutLeave);
timeoutEnter = setTimeout(function() {
itemToClose = null;
if (placesContext._view && !placesContext._view._openedMenuButton) {
placesContext.hidePopup();
};
event.target.open = true;
}, 100);
};
function onMouseleave(event) {
clearTimeout(timeoutEnter);
timeoutLeave = setTimeout(function() {
if (placesContext.state == 'closed') {
event.target.open = false;
itemToClose = null;
} else {
itemToClose = event.target;
};
}, 100);
};
function addListeners(items) {
for (let item of items) {
item.addEventListener('mouseenter', onMouseenter);
item.addEventListener('mouseleave', onMouseleave);
};
};
let observer = new MutationObserver(mutations => {
for (let mutation of mutations) {
let items = [];
for (let node of mutation.addedNodes) {
if (node.type == 'menu') {
items.push(node);
};
};
addListeners(items);
};
});
addListeners(document.querySelectorAll('#PlacesToolbarItems > toolbarbutton[type="menu"]'));
observer.observe(document.getElementById('PlacesToolbarItems'), {childList: true});
setTimeout(() => observer.disconnect(), 5000);
window.addEventListener('aftercustomization', () =>
setTimeout(() =>
addListeners(document.querySelectorAll('#PlacesToolbarItems > toolbarbutton[type="menu"]')),
100
)
);
})();Keine Ahnung, ob das was beeinflußt...
Wie bekomme ich den "transparenter Rahmen" weg?