- Firefox-Version
- FF92
- Betriebssystem
- Win10
Ich hab ein letztes "optisches Problemchen", das der Behebung harret:
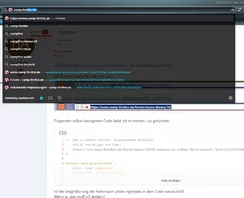
Ohne Focus sieht die urlbar so aus:
Fokussiert, also z.B. wenn ich reinklicke, verändert sie sich in der Höhe:
Folgenden urlbar-bezogenen Code habe ich in meinen .css gefunden:
CSS
/* URL in fetter Schrift, Hauptadresse markanter
200120 von Milupo von hier:
https://www.camp-firefox.de/forum/thema/129888-adresse-in-urlbar-fette-schrift/?postID=1136582#post1136582
*/
#urlbar-input[placeholder] {
color: blue !important;
font-weight: bold !important;
}
/*#########################################################################################*/
/* Url-Bar-Feld bei Focus klein lassen
Andreas von hier:
https://www.camp-firefox.de/forum/thema/130624-url-adressleistengr%C3%B6%C3%9Fe-anpassen/?postID=1146279#post1146279
scheint ab FF89 nich zu funktionuckeln, stört aber noch minimal, verglichen mit FF88
*/
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}
/*#########################################################################################*/
/* URL-Bar Drop Down verhindern
200408 von BrokenHaert von hier:
https://www.camp-firefox.de/forum/thema/130354-ff-75-url-bar-drop-down-verhindern/?postID=1142548#post1142548
*/
.urlbarView {
display: none !important;
}
/*#########################################################################################*/
/*Rahmen um die Urlbar*/
#urlbar {
background: white !important;
border: 2px solid black !important; /* cyan wär auch nett*/
border-radius: 8px !important;
}Ist die Vergrößerung der Höhe nach unten irgendwo in dem Code verursacht?
Wenn ja: was muß ich ändern?
Wenn nein: (wie) kann ich das verhindern?