- Firefox-Version
- FF92
- Betriebssystem
- Win10
Hab mal wieder ein Problemchen ![]()
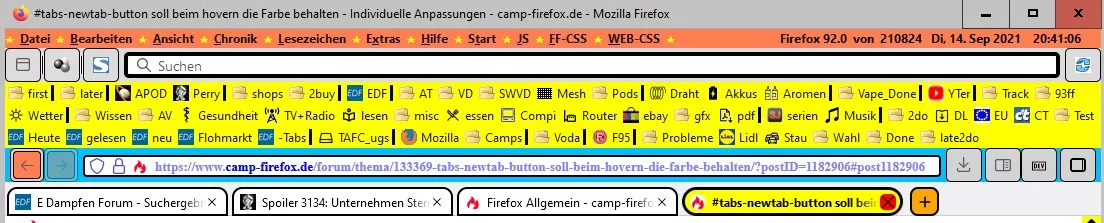
Mit folgenden Code habe ich meinen #tabs-newtab-button angepaßt:
CSS
#TabsToolbar #tabs-newtab-button {
border: 2px solid !important; /* Rahmen setzen */
border-radius: 5px 5px 5px 5px !important; /* Runde Ecken */
color: black !important; /* Farbe des Rahmens */
background: orange !important; /* Hintergrundfarbe */
fill: black !important; /* Farbe des "+" */
font-weight: bold !important;
margin: 7px 10px 4px 5px !important; /* Gesamtgröße des Buttons und relative Lage*/
padding: 0 !important;
}Nun will ich erreichen, daß sich beim hoverrn farblich nix ändert.
Dazu hab ich mir ausgedacht:
CSS
#tabs-newtab-button:hover {
background-color: orange !important; /* Hintergrundfarbe beim hovern gleich*/
}Klappt nich :nowink:
Was mach ich falsch?