Im Script "Appmenu.uc.js" eine Trennlinie im Submenü "Firefox Funktionen" einfügen, wie geht das?
-
Dharkness -
20. September 2021 um 11:17 -
Erledigt
-
-
ich möchte
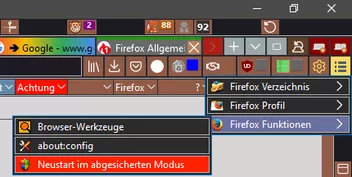
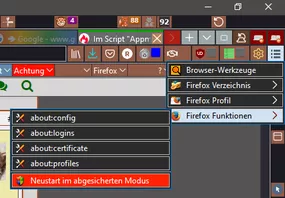
Meinst du das so?
Wenn ja, dann teste bitte mal:
-
-
Wenn ja, dann teste bitte mal:
Geht das nicht innerhalb des Scripts? Es gibt ja den ↓ Teileintrag, kann man das nicht so umbauen, das im Submenü Firefox Funktionen eine Trennlinie gesetzt wird?
Ich hatte versucht, den Eintrag um das → subdir: 'Firefox Funktionen', zu erweitern, aber nichts, dann funktioniert das ganze Script nicht mehr.
P.S.:
Einige weitere about*-Einträge habe ich schon hinzugefügt, ging problemlos, aber andere habe ich noch nicht hinbekommen, kannst Du mir die Teileinträge für die Browser-Konsole und Firefox synchronisieren als Beispiele zukommen lassen?
-
Geht das nicht innerhalb des Scripts?
Das geht mit Sicherheit, nur bei Scripten muss ich dann leider passen

-
Entweder so wie es 2002Andreas gemacht hat, oder, wenn es direkt im Skript angepasst werden soll, dann auch so:
JavaScript
Alles anzeigen//Einfügen hinterdiesem Array-Wert: (bei mir Zeile 104) // Firefox Funktionen //{ // name: 'about:config', // command: "openTrustedLinkIn('about:config', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", // subdir: 'Firefox Funktionen', // image:.... //}, { name: 'separator', subdir: 'Firefox Funktionen' },Edit: Hatte ein Komma zu viel drin ( hat aber nicht die Funktionalität beeinflusst ).
-
wenn es direkt im Skript angepasst werden soll
Ich wusste doch es geht


-
Einzufügen
Hatte ich ja so gemacht, aber nix da, keine Trennlinie und keine Funktion des Scripts überhaupt, der Button Firefox Menü wurde nicht mal mehr angezeigt.

-
Hatte ich ja so gemacht, aber nix da, keine Trennlinie und keine Funktion des Scripts überhaupt, der Button Firefox Menü wurde nicht mal mehr angezeigt.
Hast du es ausprobiert mit dem oberen Code? Vielleicht hattest du ein Komma vergessen..
 .
.Also bei mir funktioniert es so (siehe Screenshot). Wäre hilfreich, wenn du dein benutztes Skript mal posten würdest.

-
Vielleicht hattest du ein Komma vergessen ...
So ist es, hinter name: 'separator' fehlte in der Tat das Komma, ich brauche eine neue Brille, oder ich muss mal wieder schauen, ob da nicht Tomaten vor den Augen liegen.
Dankeschön für den Wink.


-
Edit: Hatte ein Komma zu viel drin ( hat aber nicht die Funktionalität beeinflusst ).
Nennt sich Trailing Comma und ist absolut legitim. Das ist nur eine Stilfrage, ob man das möchte oder nicht. Siehe auch:
 Trailing commas - JavaScript | MDNTrailing commas (sometimes called "final commas") can be useful when adding new elements, parameters, or properties to JavaScript code. If you want to add a…developer.mozilla.org
Trailing commas - JavaScript | MDNTrailing commas (sometimes called "final commas") can be useful when adding new elements, parameters, or properties to JavaScript code. If you want to add a…developer.mozilla.org -
, ich brauche eine neue Brille, oder ich muss mal wieder schauen, ob da nicht Tomaten vor den Augen liegen.
Solange die Tomaten nicht 'auf den Augen' liegen, gehts ja noch

 .
.Trotz fehlender Tomaten ist mein Augenlicht auch nicht mehr das beste.. .🤓
Dankeschön für den Wink.

Gerne...

-
Das geht mit Sicherheit, nur bei Scripten muss ich dann leider passen
Wie wir ja dank BrokenHeart ja gesehen haben.

Hast Du meine P.S.:-Frage in #4 übersehen?
P.S.:
Und ich wollte nie Javascripts einsetzen, so ändert sich das.


-
Nennt sich Trailing Comma und ist absolut legitim. Das ist nur eine Stilfrage, ob man das möchte oder nicht. Siehe auch:
Ja, dass mit dem Komma habe ich gewusst (nicht, dass der Fachbegriff 'Trailing Comma' heißt
 ).
).Aber ich glaube, dass es doch einmalig für eine Programmiersprache ist (ok, Scriptsprachen kenne ich nur wenige), dass es so was wie ein 'abschließendes' bzw 'ignoriertes' Komma gibt.
Komma bedeutet für mich (in jeder Sprache) immer semantisch: "Da kommt noch was".
Aber mit 'JavaScript' kann ich mich vom Konzept her sowieso nicht wirklich anfreunden...

-
Aber ich glaube, dass es doch einmalig für eine Programmiersprache ist (ok, Scriptsprachen kenne ich nur wenige), dass es so was wie ein 'abschließendes' bzw 'ignoriertes' Komma gibt.
Das wird durchaus von einigen Sprachen unterstützt, mir fallen neben JavaScript schonmal Rust, Ruby, Python, C#, Swift, Kotlin, Perl, PHP und Java ein. Sicherlich gibt es noch mehr Sprachen mit diesem Feature, aber andere Sprachen kenne ich nicht so gut. In den meisten von den genannten habe ich halt selbst schon programmiert, darum kann ich es über diese mit Sicherheit sagen.
Als Gegenbeispiel fällt mir spontan nur JSON ein, was zwar nicht wirklich unter Programmier- oder Scriptsprache fällt, wo es dafür aber besonders bitter ist, dass es nicht unterstützt wird, da JSON ja gerne als Format genutzt wird, über welches man Daten von einer Schnittstelle erhält, und das das die Implementierung von Systemen, welche diese Daten dynamisch weiterverarbeiten und wo man nicht automatisch davon ausgehen kann, dass jedes Feld existiert, echt unschön machen kann.
Aber mit 'JavaScript' kann ich mich vom Konzept her sowieso nicht wirklich anfreunden...

Naja, ohne JavaScript wäre halt ein Großteil des Webs, wie wir es heute kennen, überhaupt nicht möglich.

-
Das wird durchaus von einigen Sprachen unterstützt, mir fallen neben JavaScript schonmal Rust, Ruby, Python, C#, Swift, Kotlin, Perl, PHP und Java ein.
Ja, es stimmt, es sind mehr Sprachen, als ich dachte
 . Sogar in C++ ist es möglich, da allerdings erst nach einer bestimmten Revision und nur in 'enum' Objekten, was ich akzeptabel finde (verwendet hab ich das nie). Obwohl es wohl schon einige 'Proposals' dazu gibt, dass auch auf andere Bereiche zu erweitern. Bei 'c#' und 'Java' wundert es mich nicht, die Sprachen sind sich sehr ähnlich und "relativ" jung (z.B im Vergleich zu 'C').
. Sogar in C++ ist es möglich, da allerdings erst nach einer bestimmten Revision und nur in 'enum' Objekten, was ich akzeptabel finde (verwendet hab ich das nie). Obwohl es wohl schon einige 'Proposals' dazu gibt, dass auch auf andere Bereiche zu erweitern. Bei 'c#' und 'Java' wundert es mich nicht, die Sprachen sind sich sehr ähnlich und "relativ" jung (z.B im Vergleich zu 'C').Es gibt wohl ein paar Argumente dafür, die meisten laufen aber darauf hinaus, dass es angenehmer für den 'lazy' Entwickler ist, wenn man einfach in die neue Zeile ein weiteres Element hinzufügen kann .
Naja, ohne JavaScript wäre halt ein Großteil des Webs, wie wir es heute kennen, überhaupt nicht möglich.
Ja, aber aus der Sicht der Gegenwart ist es müßig zu sagen, dass es irgendwas heute nicht gegeben hätte, wenn früher andere Entscheidungen getroffen worden wären. Natürlich hätten wir dann andere Möglichkeiten, aktive Inhalte zu verarbeiten. Vielleicht bessere, vielleicht schlechtere...
In diesem Sinne, noch einen schönen Tag,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,

PS: 'Rust' scheint auf dem Papier eine wirklich interessante Sprache zu sein. Die möchte ich mir auf jeden Fall mal anschauen...!
-
kannst Du mir die Teileinträge für
Was genau meinst du damit?
Wie gesagt, mit Scripten kenne ich mich nicht wirklich aus.

-
Dharkness Es bietet sich immer an, den Skriptcode mitzuliefern. Nicht jeder nutzt alle Skripte. Außerdem gibt es oft unterschiedliche Versionen. Und Hilfe erhältst du dadurch auch schneller.
-
Was genau meinst du damit?
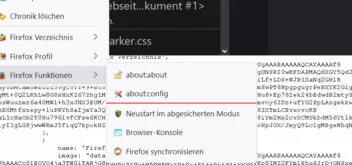
In Deinem Screenshot in #2 sind 2 Einträge, nämlich Browser-Konsole und Firefox synchronisieren, dafür hätte ich gerne den Teilcode, der die Button erstellt, eben wie z.B. es den Code ↓ für die Browser-Werkzeuge gibt.
JavaScript{ name: 'Browser-Werkzeuge', image:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAdUlEQVQokZVSwRHAIAgLPYfoXs7RCTpG53Avt7APrhaFU8gLMEEJAkEQgFbc7IxkVjt0r6Sp7VIVITumBpKt00FA2ThmjXzkfMMWO8EZFSj8LrUyjsG9b9DaJXq+qAIVxEUxtLHpaXE95dj1NcK2rmbwaGJ4Af0tIg00j/6iAAAAAElFTkSuQmCC', command: "var { require } = ChromeUtils.import('resource://devtools/shared/Loader.jsm', {});\ var { BrowserToolboxLauncher } = require('resource://devtools/client/framework/browser-toolbox/Launcher.jsm');\ BrowserToolboxLauncher.init();", }, -
In Deinem Screenshot
Achso.

Da ich das Script nicht nutze, habe ich es mir von hier extra installiert:
 userChrome.js/appmenu at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.com
userChrome.js/appmenu at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.com -