- Firefox-Version
- 92.0.1
- Betriebssystem
- win 10 Pro
Hallo,
wie kann man es hinbekommen das nur der Kanalname eine andere Farbe bekommt und nicht noch andere sachen wie z.B. x antworten ?
ich möchte den Kanalname auf Xoutube iene andere Farbe verpassen. Leider werden dann noch andere sachen mit geändert.
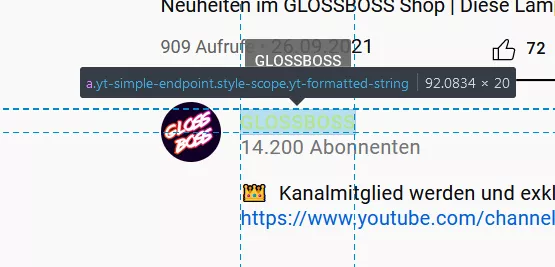
Beispiel
CSS
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string {
font-size: medium !important;
color: yellow !important;
}wenn ich das so mache in CSS dann ändern sich auch andere Sachen.