- Firefox-Version
- 91 und neuer
- Betriebssystem
- Windows 10 Professional 64 bit
Hallo,
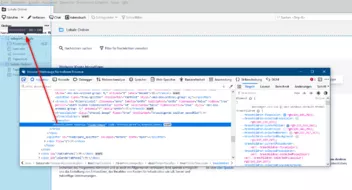
mit dem Inspektor kann ich die einzelnen Elemente in der Seitenleiste z.B. Lesezeichen nicht untersuchen. Das gilt genauso für Thunderbird 91. Ich brauche das gerade für Thunderbird, komme damit aber nicht weiter. Da es das gleiche Problem im Firefox gibt, hoffe ich hier auf Hilfe.
Gibt es eine Möglichkeit, die Selektoren und Eigenschaften der Elemente herauszufinden?