- Firefox-Version
- 93.0 (64-Bit)
- Betriebssystem
- Win 10
Hallo,
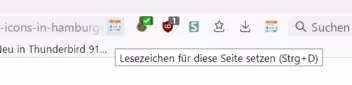
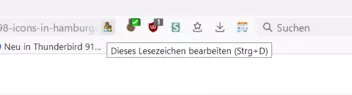
wie kann man eigentlich den Stern in der Adressleiste für die Lesezeichen als Bild ersetzten.
wenn kein LZ vohanden ist, ist der Stern nur als border zu sehen
wenn LZ vorhanden ist, ist der Stern als Voll Stern zu sehen.
Das selbe hätte ich gerne (wen nes funktioniert) als Bild z.B. PNG oder ICO oder sowas.