Kennt sich jemand gut aus mit Notepad++ und kann mir sagen, ob man wie bei Visual Studio Code einstellen kann, dass vor den Farben ein Farbkästchen gibt?
Siehe Beispiel:
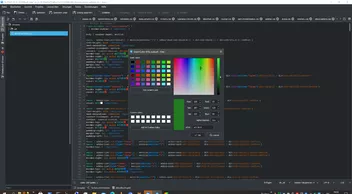
![]()
und wenn man auf dem Kästchen geht mit der Maus, dann sieht man ein Fenster, wo man bei Wunsch die Farbe ändern kann.
und wenn man zum Beispiel: !im schreibt dann als Vervollständigung !important angezeigt wird. Ob man das auch einstellen kann?
Besten Dank.